joomla
-
Jak zmienić tytuł strony, opis strony i słowa kluczowe dla strony www Lublin na Joomla 3 - ustawienia globalne
Tworząc firmową stronę internetową nie możemy skupiać się tylko na jej wizualności - musimy zadbać także o treści. Treści decydują czy strona jest atrakcyjna dla odwiedzających ale także oceniana jest przez google - decydują więc o pozycji strony www Lublin w tej wyszukiwarce. Żeby jednak google mogło poinformować potencjalnych odwiedzających o naszej stronie trzeba zadbać o stworzenie podstawowych informacji które stanowią swoiste zaproszenie do odwiedzin. Musimy przygotować i w odpowiednim miejscu CMS Joomla wstawić
- tytuł strony
- opis strony
- słowa kluczowe
-
Jak zmienić tytuł strony, opis strony i słowa kluczowe w pozycji menu Joomla 3
We wcześniejszym tutorialu pokazałem jak zmienić tytuł strony, opis strony i słowa kluczowe - w ustawieniach globalnych w zakładce System >>> Konfiguracja globalna. To były ustawienia globalne - to znaczy dla całej strony. Joomla umożliwia jeszcze w dwóch miejscach - w pozycji menu i artykułach dodawania takich opisów i słów kluczowych. Linki do wszystkich części na dole artykułu
W tym tutorialu pokaże jak dodać do pozycji menu:
- Tytuł strony dla przeglądarki
- Opis-streszczenie
- Słowa kluczowe
-
Jak zmienić tytuł witryny w WordPress. Jak zmienić opis witryny w WordPress
Jedną z podstawowych czynności po zainstalowaniu nowego CMS i skonfigurowaniu jego opcji związanych z poprawnym działaniem strony www jest wprowadzenie tytułu i opisu strony które pozwolą na identyfikacje naszej witryny wyszukiwarkom.
-
Jak zmienić wyświetlanie artykułów na stronie głównej naszego serwisu - jak ustawić ilość kolumn i pozycji na stronie głównej strony www na Joomla 3
Jeśli budujemy większy serwis który ma mieć formę portalu informacyjnego jakiejś instytucji, szkoły, firmy czy oficjalnej strony miasta czy gminy, najczęściej dla głównej pozycji menu naszej strony www ustawiamy funkcjonalność - "Artykuły wyróżnione - przegląd"
Oznacza to że na stronie głównej wyświetlane są artykuły wyróżnione, niezależnie od kategorii do której zostały przypisane. -
Jak zmniejszyć fotografię do galerii naszej strony www za pomocą programu GIMP v2.8
GIMP to jeden z najlepszych darmowych edytorów grafiki.
Prawie w każdej stronie www którą tworzę pojawia się galeria do której klient może dodawać nowe fotografie np. ilustrujące działalność firmy.
Fotografie do galerii możemy wykonać nawet za pomocą smartfona - jeśli będzie dobre, jasne światło powinna być ona dobrej jakości. Trzeba jednak pamiętać że fotografia wykonana nawet smartfonem będzie za duża do umieszczenia jej w galerii naszej strony www na joomla. Trzeba ją będzie przeskalować w programie graficznym. -
Jak zmniejszyć wiele zdjęć naraz w programie IrfanView - przetwarzanie wsadowe grafik dla naszej strony www Lublin
Tworząc galerie na strony internetowe Lublin często umieszczamy w nich dużo plików graficznych. Umieszczanie na stronie www fotografii prosto z aparatu fotograficznego czy smartfona nie ma sensu - są one zbyt duże w sensie rozdzielczości i są ciężkie - zbyt wiele kilobajtów. Zmniejszanie pojedynczo dużej ilości byłoby bardzo pracochłonne, ale możemy tę czynność zautomatyzować. Jeśli nie mamy zbyt dużych wymagań - proces zmniejszania, korekcji i kompresji grafik nie jest zbyt złożony możemy posłużyć się IrfanView
IrfanView to szybka przeglądarka plików graficznych o rozbudowanych możliwościach edycji wielu formatów. IrfanView jest rozpowszechniany jako Freeware czyli jest darmowy jednak tylko do użytku niekomercyjnego. Dla wszystkich innych użytkowników program IrfanView jest płatny.
-
Jak zrobić banner slideshow w joomla 3 - dodatek Roksprocket dla strony www na joomla
Roksprocket dla Joomla czyli jak zrobić banner dla naszej strony internetowej na joomla. Roksprocket do moduł którego wersja występuje także dla wordpressa. Można za jego pomocą wykonać nie tylko banner ale także kilka innych układów prezentujących tekst i grafikę w ciekawych formach.
- Feautures
- Grids
- Headlines
- LIsts
- Mosaic
- Quotes
- Sliders
- Strips
- Tables
- Tabs
Roksprocket łączy w sobie wiele modułów które inne firmy udostępniają oddzielnie. Jest bardzo intuicyjny i ma przyjazny panel zarządzania który dla wszystkich wersji modułu jest bardzo podobny. W tym wpisie pokaże jak za jego pomocą wykonać banner dla strony www Lublin na Joomla. -
JAMP - lokalny serwer dla Jomla czyli jak tworzyć strony internetowe Lublin na swoim kompie
Od zawsze instalowałem stronę na serwerze i tam ją projektowałem - miałem wtedy pewność że nie zaproponuję klientowi czegoś co nie będę potem umiał wykonać i nie będzie wpadki. Kiedyś przed Akeeba Backup i przy wolnych łączach to była dość długa operacja. Dziś łącza są szybsze, korzystam z bardzo dobrych serwerów z możliwością utworzenia wielu baz danych i pracuję też tworząc projekty bezpośrednio na serwerze.
Ostatnio miałem jednak do aktualizacji jeden z moich serwisów który tworzę od 13 lat - na początku była to strona html, potem joomla 1.5. Migrację z 1.5 na 2.5 zrobiłem na piechotę bo inaczej nie dawało rady. Przeniesienie ponad 500 artykułów, a właściwie galerii trwało długo. Teraz serwis jest jeszcze większy, ale aktualizacja z 2.5 do 3.x łatwiejsza. Mimo to miałem stracha że stracę dane. Serwis miał ponad 60 tysięcy plików i 9,5 GB. Testowałem na kopiach serwisu (bez grafik) różne sposoby aktualizacji m.in na serwerze lokalnym z użyciem JAMP'a. Testy trwały kilka dni i w końcu miałem działającą kopię całego serwisu z wszystkimi grafikami. Wtedy, wiedząc z czym był problem zaktualizowałem oryginalny serwis :)
I dziś o JAMPie -
JAMP - serwer dla strony www na własnym komputerze - localhost dla strony internetowe Lublin na Joomla
Strony internetowe projektuję jeszcze od czasów kiedy królowały wersje statyczne - html,owe, ale możliwe była już ich produkcja za pomocą spcecjalnych edytorów typu Macromedia dreamweaver. Wtedy można było jeszcze tworzyć strony www na własnym komputerze bo nie wymagały one m.in bazy danych. Rozwój CMS'ów takich jak Joomla i Wordpress sprawił że zacząłem składać strony www Lublin bezpośrednio na serwerze. Dlatego m.in lubię bardzo fajne panele zarządzania serwerem takie jak mają home.pl i nazwa.pl - gwarantowały one szybkość zakładania i usuwania baz danych. Odrzucały mnie zawsze, powszechne i darmowe rozwiązania stosowane przez większość firm hostingowych - typu Direct Admin czy C Panel. To przywiązanie do projektowania bezpośrednio na serwerze miało swoje wady i zalety.
-
JAMP v3 - zmiana wersji PHP podczas aktualizacji strony www Lublin na Joomla
Tworząc strony internetowe prawie zawszę pracuję na Joomla wykonując działający projekt pierwszej strony. Ponieważ pracuję zdalnie, a projekt muszę przedstawić klientowi którego nawet nie widzę, instaluję joomla na serwerze. Dlatego zawsze odrzucałem możliwość pracy na serwerze lokalnym takim jak JAMP. Do pewnego czasu jednak, okazało się że praca na "localhost" ma też dużo zalet.
-
Jedi - szablon templatemonster.com na CMS Joomla
Jedi - Kolejny szablon do testowania od templatemonster.com. Templatemonster to jeden z największych klubów oferujących szablony do popularnych CMSów dla osób chcących samodzielnie wykonać strony www - dlatego rozwiązania przez nich oferowane łączą profesjonalny wygląd szablonów z prostotą zaplecza. Jako projektant stron wybrałem Gantry5 - ale jego złożoność okazuje się zabójcza dla jego popularności.
Design szablonu - wygląd nie odbiega od standardów wypracowanych w ostatnich latach. To szablon pełnoekranowy z jednoczesnym ograniczeniem szerokości treści w niektórych sekcjach. Ponieważ mamy erę stron responsywnych połączonych z Flat Design zrobienie czegoś niebanalnego czasem jest dość trudne. Szablon bazując na standardach projektowania łączy w sobie jednak wiele fajnych, subtelnych i dopracowanych detali. -
Joomla 4 - nowe funkcjonalności panelu Media
Nowa Jomla 4 już wkrótce - od jakiegoś czasu można było o niej więcej poczytać ale dopiero niedawno pojawiła wersja Joomla 4 testing a teraz Joomla 4.0.0 Alpha 1.
-
Joomla 4.0.0-alpha3
Od czasu do czasu przyglądam się postępom prac przy Joomla 4. Mam nadzieję że zmiany wpłyną pozytywnie na popularność tego CMS'a bo mając coraz więcej do czynienia z WordPress widzę bardzo duże różnice funkcjonalne na niekorzyść tej mniej mi znanej a jednocześnie bardzie popularnej niż Joomla platformy. Jeśli do tej pory nie mieliście okazji zainstalować Joomla 4 macie okazje zobaczyć kilka screenów z instalacji.
-
Klucz Google Maps API - dlaczego nie działa Mapa Google na strony internetowe Lublin
Najprostszy sposób umieszczenie mapy google na stronie internetowej to iframe. Pobieramy kod do wstawienia ze maps.google.pl i wszystko działa. Oczywiście firma musi być widoczna w mapach google.
Chyba nawet w tym momencie powinno to działać?
Ostatnio wykonując stronę dla klienta jak zwykle dokonywałem poprawek w projekcie. W projekcie na każdej zakładce pojawiała się mapa google umieszczona w iframe. Niestety podczas scrollowania strony w dół po dotarciu do mapy google zamiast przesunięcia strony w dół do kolejnych sekcji następowało zoomowanie mapy. To nie podobało się klientowi. Rozwiązaniem tego problemu było umieszczenie mapy w specjalnym module.
Ponieważ projekt strony www Puławy powstawał na Joomla i frameworku Gantry 5 zdecydowałem że użyję cząstki/particel autorstwa Inspire Theme. Cząstka jest dostępna po wykupieniu członkostwa.
Niestety po zainstalowaniu cząstki i jej skonfigurowaniu pojawia się komunikat
"Ups... Coś poszło nie tak.
Ta strona nie wczytała Map Google prawidłowo. Szczegóły techniczne znajdziesz w konsoli JavaScript." -
Kod remarketingowy google na strony www Lublin na Joomla i Gantry 5
Kod remarketingowy google na stronie joomla z Gantry5. Szczerze mówiąc z kodem remarketingowym google spotykam się pierwszy raz, problem polega na umieszczeniu go w zapleczu strony Joomla z szablonem na frameworku Gantry5.
W pierwszym momencie pomyślałem o jakimś dodatku - ale wujek google nie pomógł za bardzo z tym problemem, a może szukałem za krótko.
Ponieważ strona wykonana jest na Gantry 5 powinno być w niej miejsce na dodanie takiego kodu. Na kod google Analytics takie pole jest. -
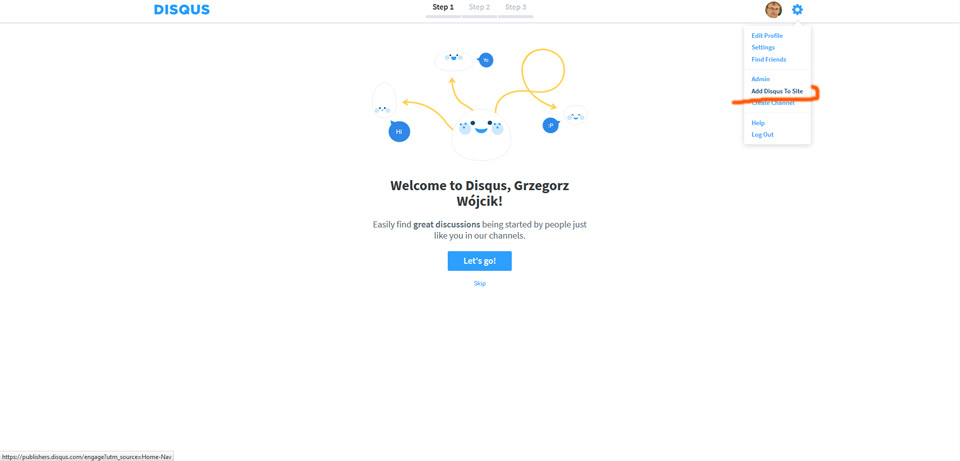
Komentarze Disqus na strony internetowe Lublin na joomla
Przez jakiś czas miałem na stronie www komentarze facebooka - ale nie było to najlepsze rozwiązanie. Na jednym z moich serwisów wyłącznie ich znacznie poprawiło szybkość ładowania strony www. Wcześniej już zastanawiałem się nad komentarzami Disqus ale wydawało mi się że mimo ich popularności na świecie, w Polsce mogą się nie sprawadzić. Teraz obserwuje że wiele serwisów zaczyna z nich korzystać więc spróbuje i ja.
1. Zaczynamy od założenia konta na disqus.com - ja już miałem wcześniej założone - nawet nie pamiętam kiedy - a nawet byłem zalogowany. Więc jedn etap mnie ominął :). Z prawej strony klikamy ikonkę ustawień (zębatka) i wybieramy opcję "Add Disqus To Site"

-
Konfiguracja RSForm Pro! - konfiguracja e-mail wysyłających wiadomości
RSForm! Pro jest rozbudowanym komponentem i niektóre oczywiste opcje konfiguracji sprawić problemy, mimo dobrej dokumentacji na stronie rsjoomla.com. Tworząc nowy formularz kontaktowy zawsze musimy dodać maile używane do wysyłania poczty z formularza i taki na który ta poczta ma dochodzić. W wielu jest to ten sam e-mail. W RSForm! Pro te opcje nie są dobrze widoczne dlatego pokaże jak to zrobić w tym tutorialu.
-
Koniec Google plus?
Dzisiaj przeczytałem że serwis społecznościowy Google+ zostanie zamknięty w ciągu dziesięciu miesięcy. Zdawałem sobię sprawę że jest to mało popularna platforma ale ja wykorzystywałem Google+ do linkowania moich tekstów w celu ich szybkiego zindeksowania przez Google.
Teraz linkował będę z facebooka i z czegoś jeszcze? Powodem zamknięcia Google+ ma być nie tylko mała popularność serwisu ale także potencjalna możliwość wycieku danych użytkowników. Ostatnio podobną wpadkę miał facebook. -
Kopia zapasowa Akeeba Backup - wyklucznie zbędnych plików archiwizowanych w ramach kopii strony www Lublin na Joomla
Często wykonując strony internetowe spotykam się z sytuacją że serwer klienta jest totalnie zaśmiecony a strony www Lublin umieszczone w katalogu głównym. Są to często serwery o dość dużych pojemnościach - przynajmniej 50gb - czyli podstawowe w ofercie nazwa.pl i home.pl
Standardowa strona firmowa raczej nie przekracza 100mb - chyba że jest bardzo dużo zdjęć i katalogi produktów w formacie PDF. Zupełnie normalne jest że taki serwer często klienci wykorzystują do przechowywania innych plików nie związanych ze stroną internetową. -
Kopia zapasowa strony www na joomla za pomocą komponentu Akeeba Backup
Strona internetowa utrzymywana na serwerach firmy hostingowej ma wykonywaną kopię w ramach serwera. Najczęściej w razie problemów możemy poprosić o kopię naszego konta lub wybranych katalogów i baz danych z ostatnich 24, 48 i 72 godzin. Nie znaczy to że możemy spać spokojnie że nasza strona www jest całkiem bezpieczna. Po pierwsze możemy zauważyć że strona internetowa nie działa po upływie 72 godzin. Dostawca hostingu nie będzie miał wtedy działającej kopii naszej strony www Lublin.
Inny przypadek - strona została zainfekowana złośliwym kodem który zaczął działać po upływie np. 14 dni. Kopia z serwera jest w takim wypadku nieprzydatna. W takim przypadku przy mniejszej stronie taniej będzie wykonać ją od nowa niż szukać infekcji.
Strona 4 z 8
Strony Responsywne

Responsive Web Design to nowy sposób projektowania stron www - strona internetowa dopasowuje się do wielkości ekranu urządzenia na którym jest wyświetlana.
Strony internetowe

Joomla to zaawansowany CMS - system zarządzania treścią dzięki któremu będziesz mógł sprawnie administrować swoją stroną, dodawać i edytować artykuły i grafiki
Jak pracuję

Czyli co powinieneś wiedzieć zanim się spotkamy. Etapy powstawania projektu strony www. Co możesz przygotować żeby Twoja strona internetowa powstała szybciej

