Większość szablonów ma stały layout - to znaczy pozycje dla widżetów są zdefiniowane przez programistę a użytkownik nie ma możliwości ich dodawania jeśli nie posiada wiedzy o pracy w html. Inaczej jest z frameworkami - niektóre z nich mają duże możliwości edycji layoutu szablonu i tu chyba najlepsze rozwiązania dostępne są w Gantry 5.
Nawet gdyby framework Gantry 5 nie miał innych zalet które pokazałem we wcześniejszych tutorialach tylko możliwości zakładki "Layout" stanowiłyby jego poważny atut.
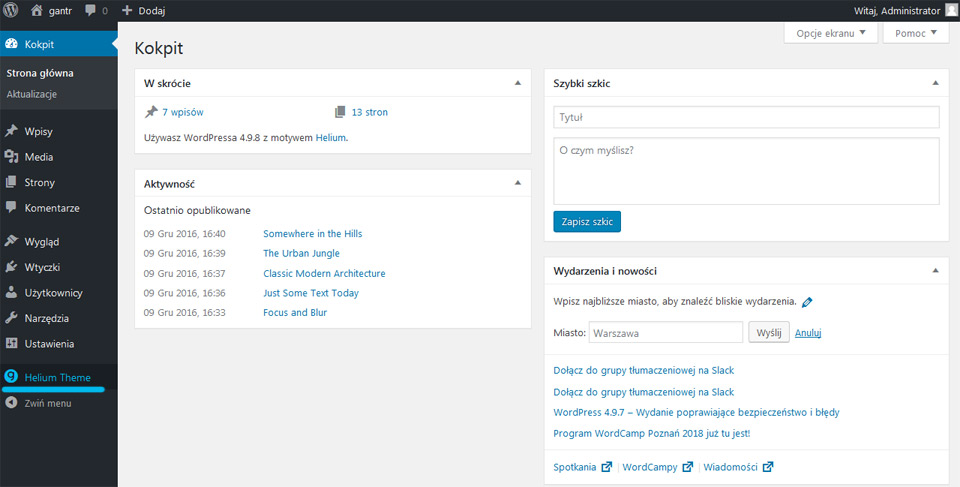
1. Logujemy się do zaplecza naszej strony www Lublin na WordPress. Z panelu po lewej stronie wybieramy Helium Theme - to darmowy motyw Gantry 5 dla WordPress

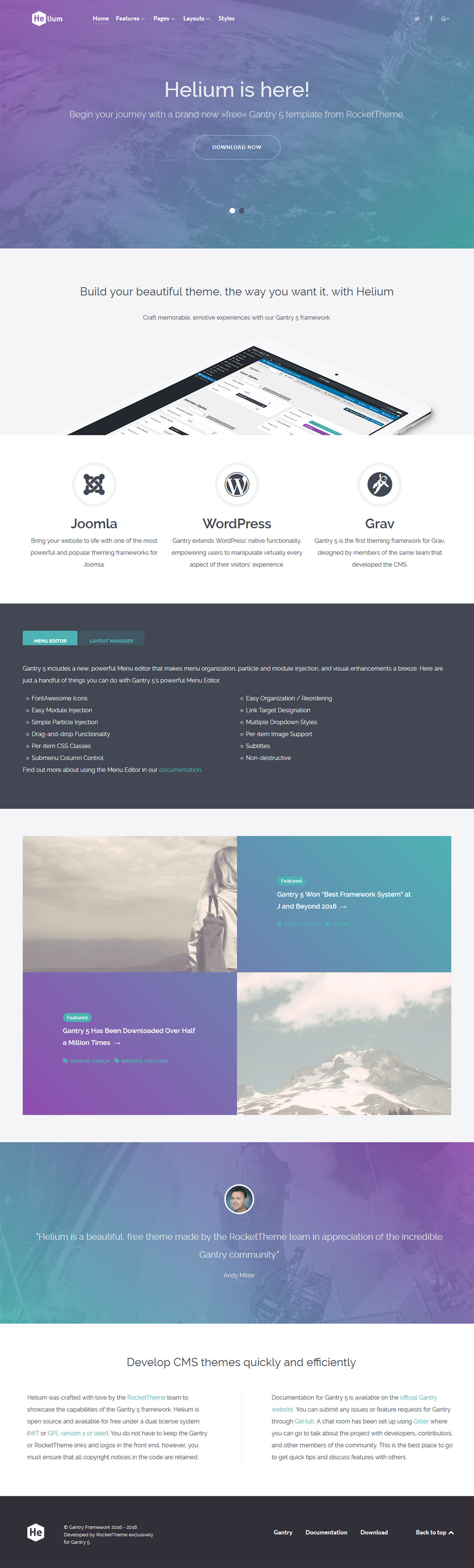
2. Dla przypomnienia - Helium Theme wygląda od frontu tak

Projektuję strony www Lublin na WordPress i Joomla
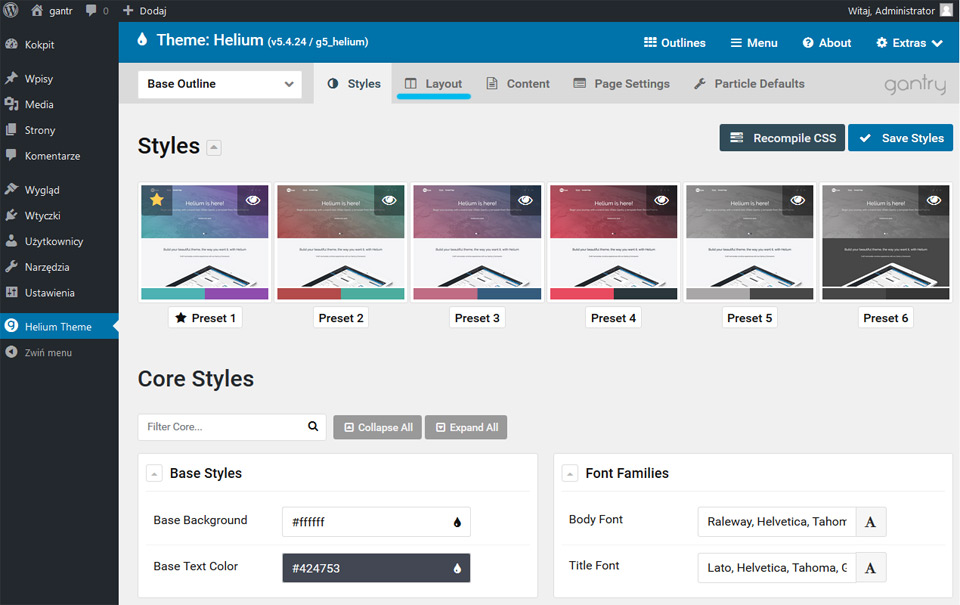
3. Domyślnie po przejściu do Motywu znajdujemy się z zakładce "Styles" - klikamy więc w zakładkę "Layout"

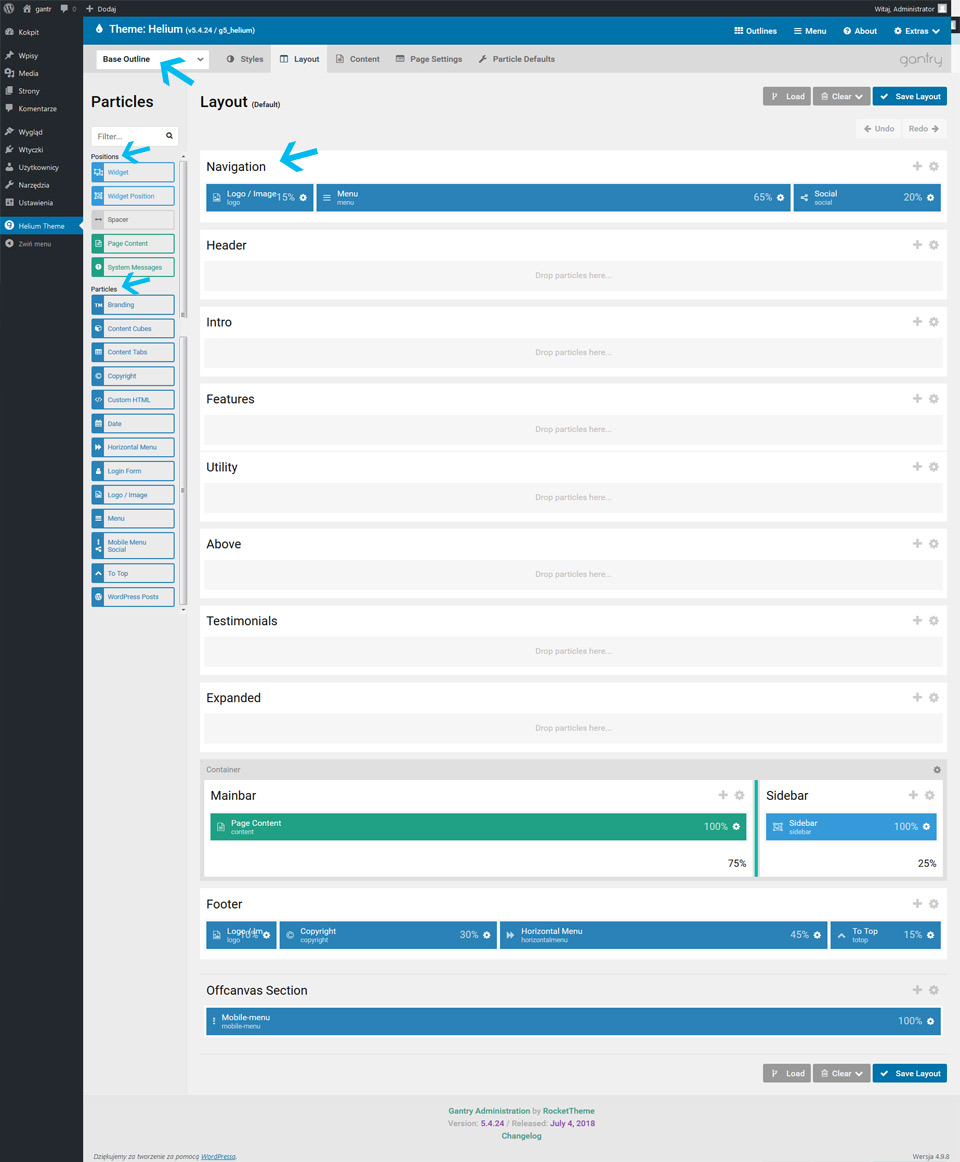
4. Zakładka "Layout" motywu Helium dla WordPress wygląda tak.
- Base Outline - to nazwa layoutu - jest ich w tym darmowym motywie kilka
Positions - to specyficzne particles / cząstki które umieszczamy w sekcjach layoutu przeciągając je do niego. Mamy tu:
- Widget - pozwala umieścić w layout konkretny Widget WordPress i zarządzać nim z poziomu zakładki "Layout" motywu - czyli z miejsca gdzie jesteśmy teraz
- Widget Position - ta cząstka pozwala nam na umieszczenie w layoucie motywu dodatkowego miejsca na widżety - zarządza się nimi wtedy standardowo jak we wszystkich motywach WordPressa
- Spacer - pozwala na stworzenie odstępów między Widżetami, Pozycjami Widżetów i Particles / Cząstkami
- Page Content - pozwala stworzyć pole na wpisy
- System Messages - pole na komunikaty systemowe
Particles / Cząstki - to systemowe widżety o różnej funkcjonalności . Umieszcza się je w layoucie przeciągając je w dowolne miejsce
Layout - najważniejsza część tej zakładki. Mamy tu sekcje:
- Navigation
- Header
- Intro ... i tak dalej
Do tych sekcji możemy przeciągać particles / cząstki. Widać tu że w niektórych sekcjach są już jakieś elementy w innych nie.

5. Już w tym darmowym temacie layout umożliwia nam stworzenie bardziej rozbudowanej strony niż w wielu komercyjnych motywach. Mamy też pełną kontrolę nad tym jak ten layout będzie wyglądał i edycja jego nie wymaga wiedzy programistycznej.
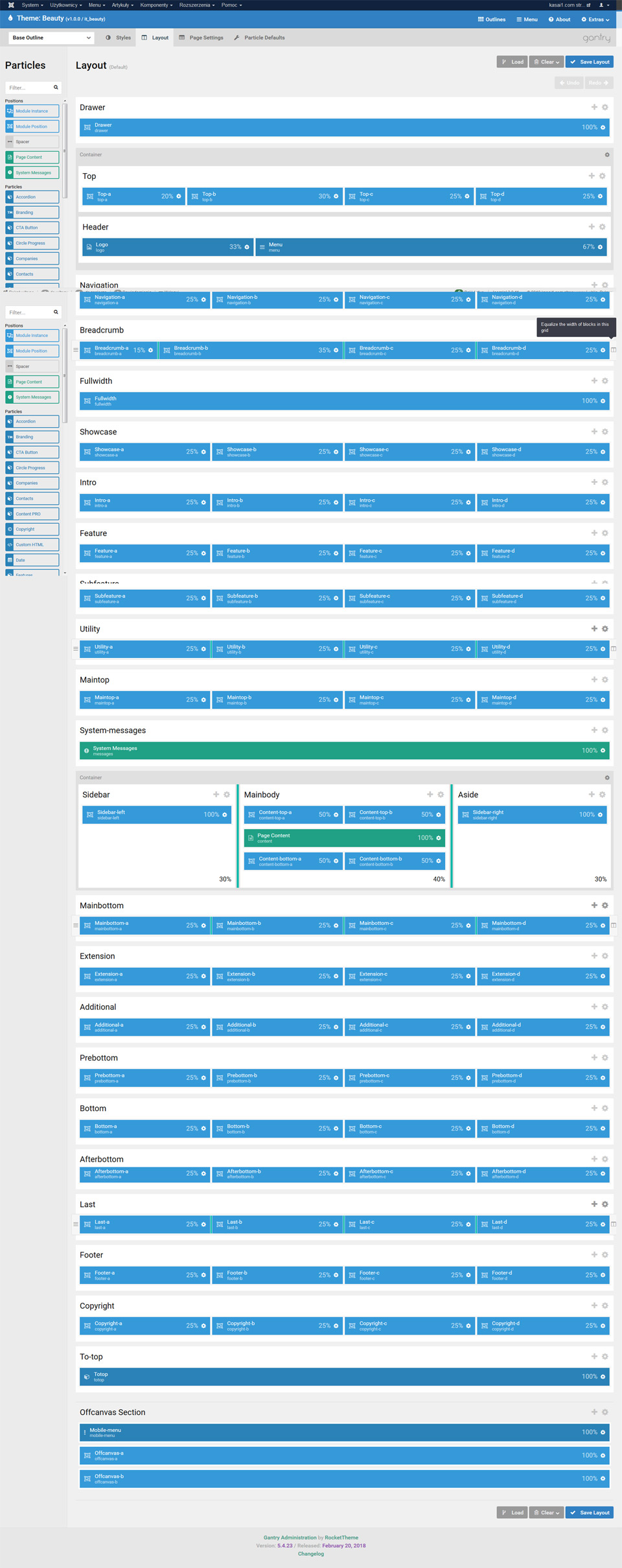
Na koniec tego tutorialu screen z zakładki Layout dla Joomla - jest to szablon komercyjny o wiele bardziej rozbudowany i mający więcej cząstek.
W kolejnych tutorialach pojawią się kolejne informacje zakładce "Layout" bo jest ona bardzo złożona

Zobacz inne części tutorialu o Gantry 5 dla Wordpress
WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
