W poprzednim tutorialu omówiłem funkcję inherit - dziedziczenie, jest ona związana z tematem tego szkolenia. Tworząc kopię szablonu możemy niektóre ustawienia dziedziczyć ze schematu nadrzędnego lub wykonać klona - kopię samodzielną do dalszych modyfikacji.
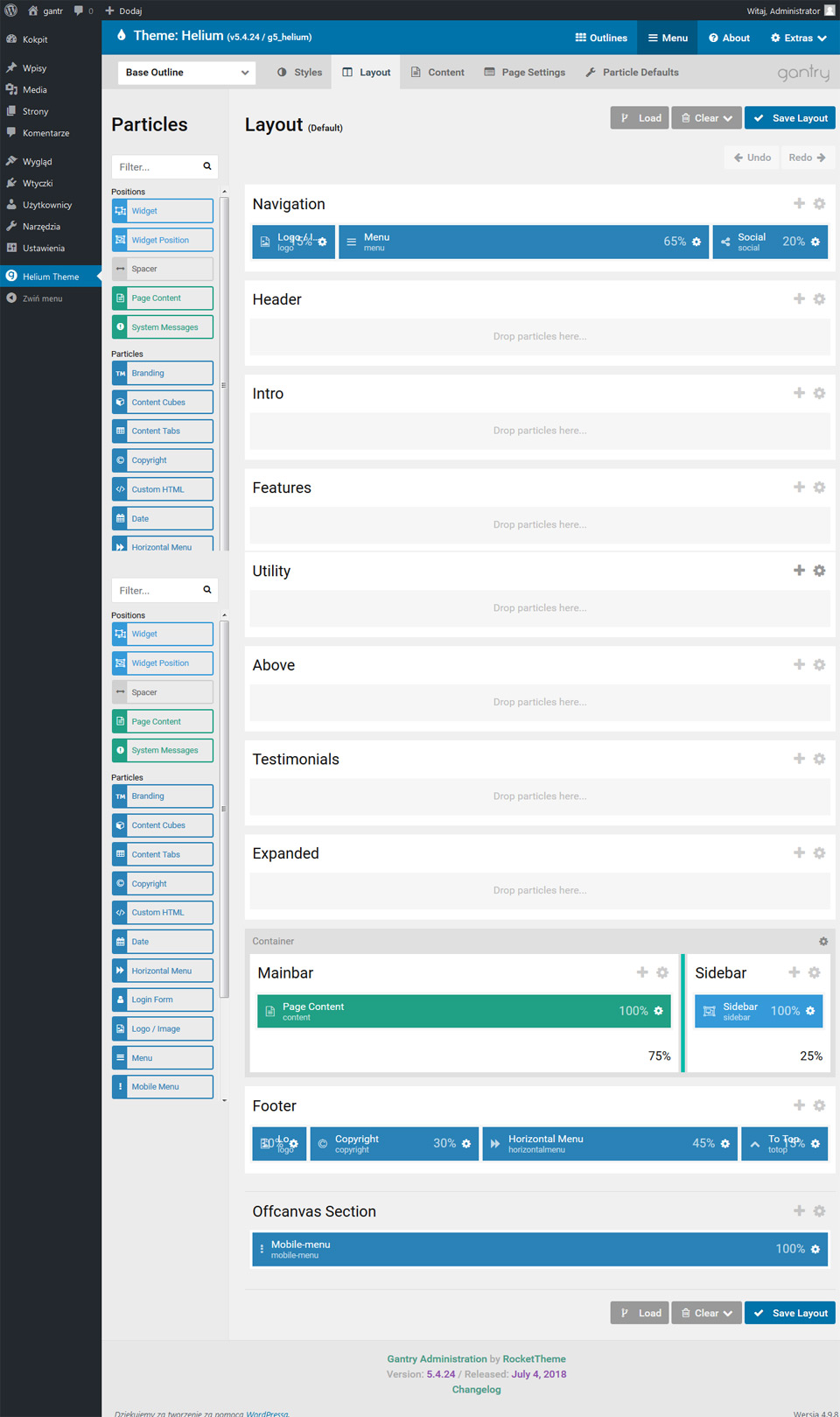
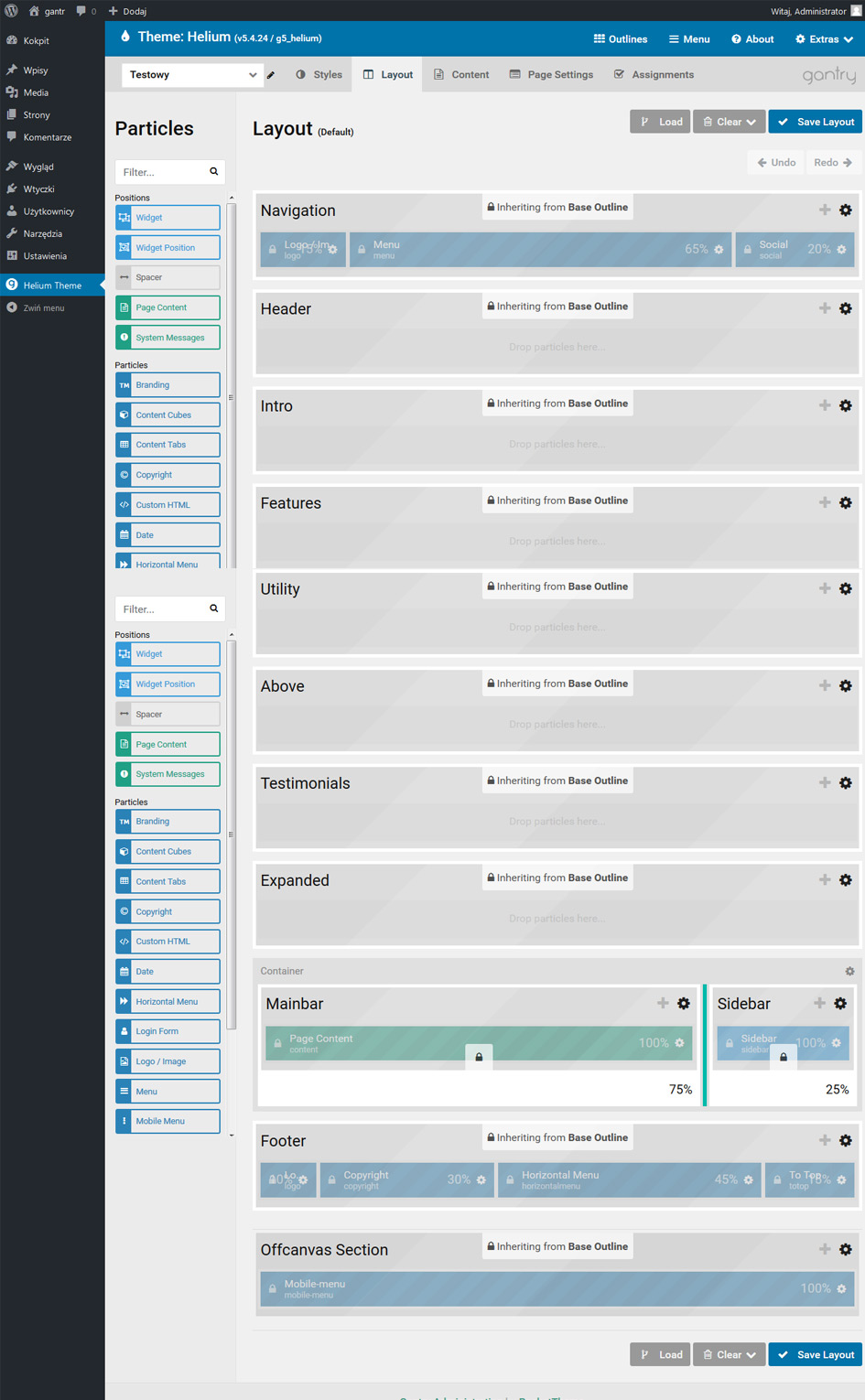
1. Logujemy się do zaplecza WordPress i przechodzimy do szablonu Helium na Gantry 5 dla WordPres. Wybieramy zakładkę "Layout". W darmowym szablonie Helium mamy kilka zdefiniowanych layoutów które niektóre elementy dziedziczą z głównego layoutu "Base Outline". Największa wadą tego layoutu jest mała ilość sekcji pod sekcją Container - zawierającą najczęściej w Mainbar particle / cząstkę Page Content w której znajdują się wpisy WordPress.
Jak widać większość sekcji jest pusta - nie ma tam ani Widżetów ani pozycji widżetów. Zaletą jest jednak ilość tych sekcji - umożliwia to zbudowanie całkiem złożonej strony www Lublin na WordPress.
Właściwie pominąłem jedną z definicji w szkoleniach Gantry więc w tym miejscu małe wyjaśnienia
Outline - schemat, zarys - to kombinacja Stylu i Layoutu - ja Outline traktuje jednoznacznie z Layoutem

Tworzymy responsywne strony internetowe Lublin na CMS WordPress
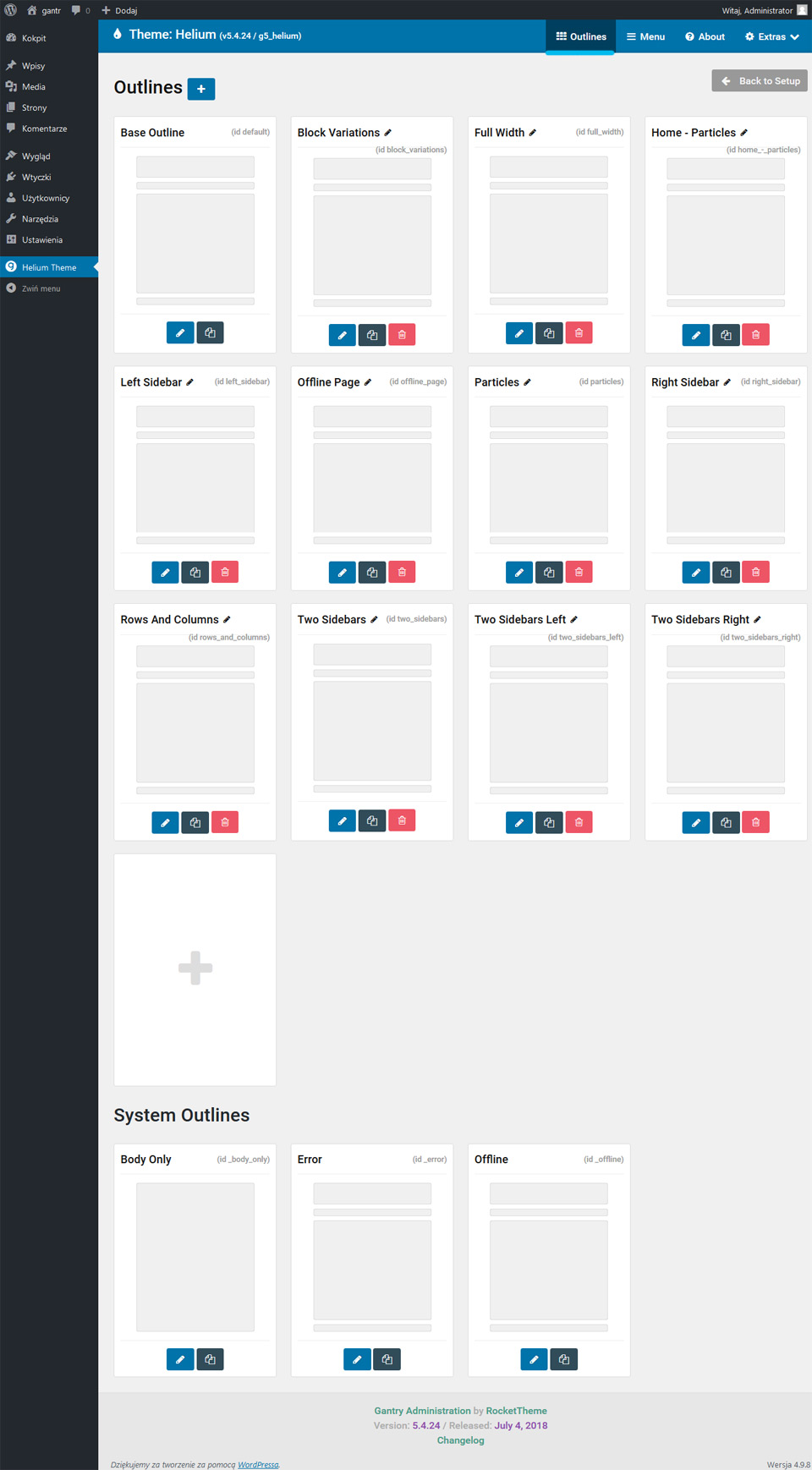
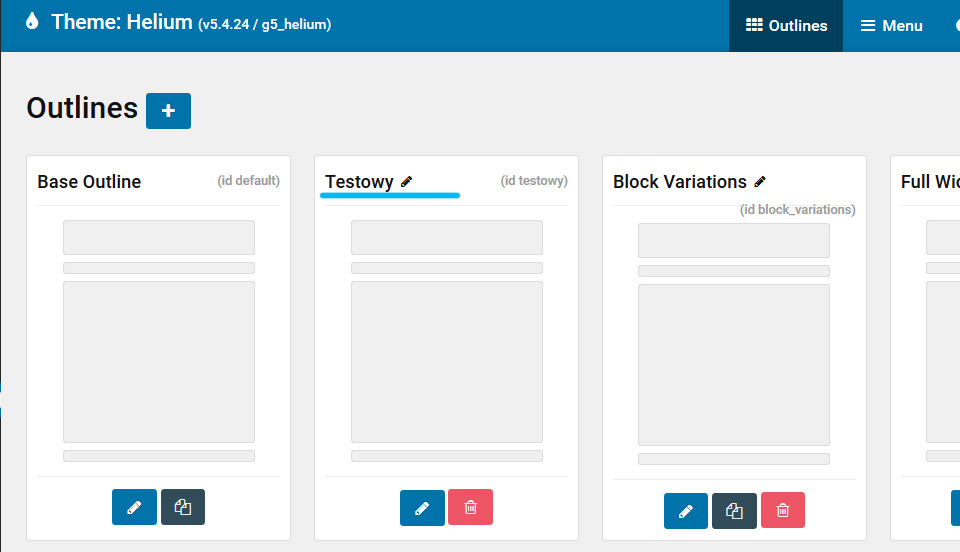
2. Przechodzimy do zakładki "Outlines" - widzimy tu wszystkie dostępne layouty.

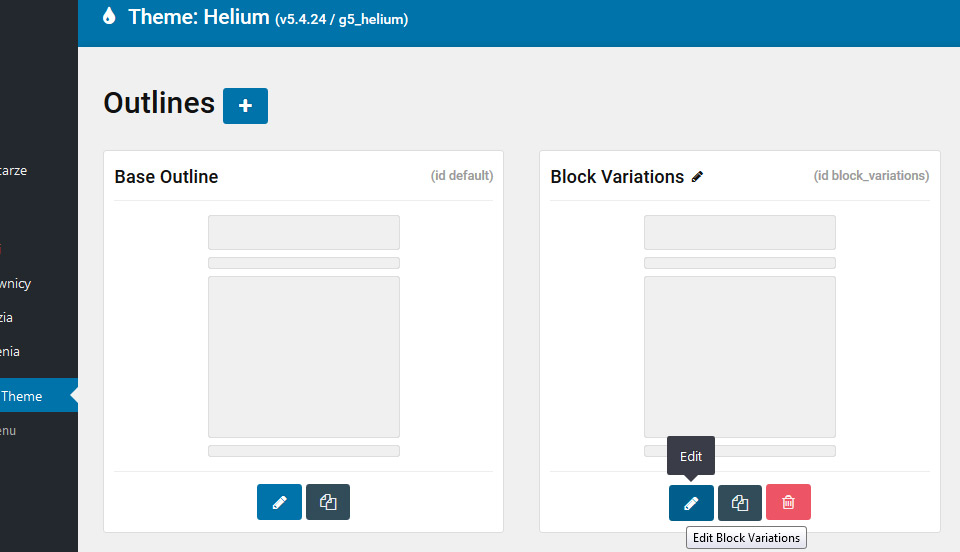
3. Na górze każdego prostokąta mamy nazwę layoutu którą możemy edytować klikają w ikonkę pisaka - nie ma takiej możliwości przy layoucie głównym "Base Outline" dla strony www Puławy na WordPress
Na dole prostokąta mamy 3 ikony
edit - umożliwia edycje layotu kliknięcie przenosi nas do zakładki style wybranego layoutu
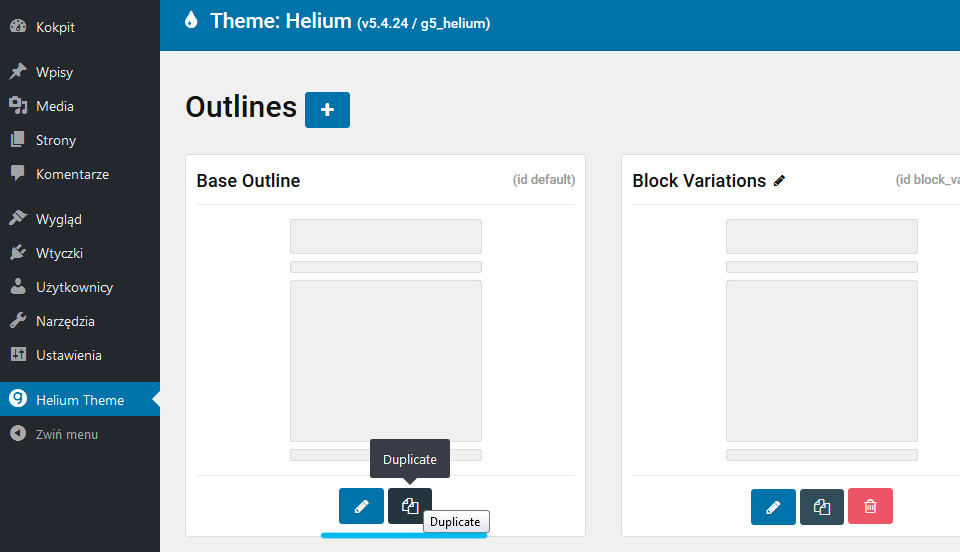
duplicate - umożliwia stworzenie kopii layoutu
delete - kosz - umożliwia usunięcie layoutu - nie ma takiej możliwości przy layoucie "Base Outline"

4. OK stwórzmy więc kopię layout "Base Outline" dla strony www Puławy na WordPress - klikam ikonce Duplikate

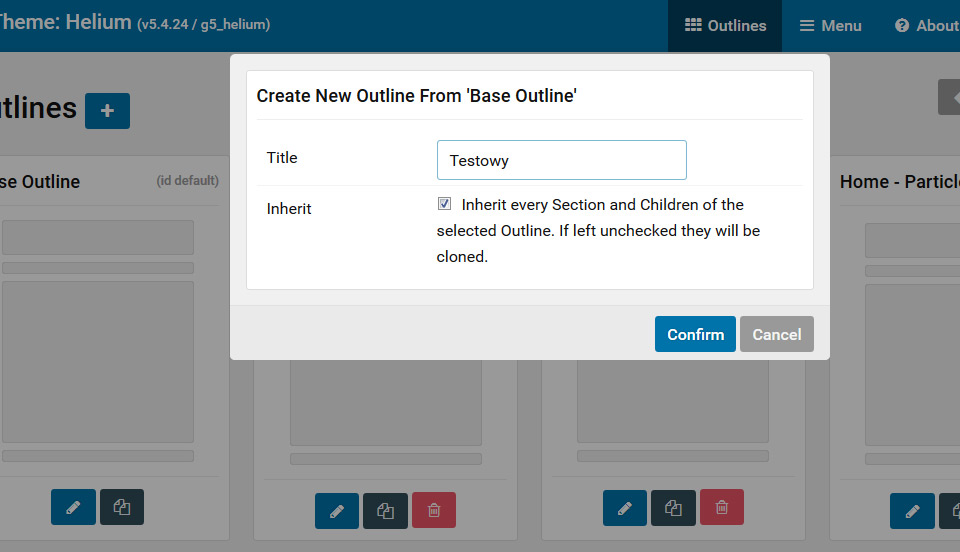
5. Pojawia się pop-up "Create New Outline From 'Base Outline" - stwórz nowy schemat bazujący na "Base Outline".
- Title - tu możemy wpisać swoją dowolną nazwę
- Inherit - jeśli zaznaczymy tę opcję layout będzie dziedziczył zawartość sekcji i style z "Base Outline" jeśli nie stworzymy samodzielnego klona
Wpisuję tytuł, zaznaczam checkbox inherit i klikam button "Confirm"

6. Jak widać stworzyliśmy nowy Oulline / schemat - klikam button pisaka i przechodzę do jego edycji.

7. Przeniosło mnie do zakładki style - ale od razu przeszedłem do zakładki Layout. Jak widać wszystkie sekcje są nieaktywne - dziedziczą ustawienia z "Base Outline" - w kolejnych tutorialach pokaże co z tym zrobić bo na tym layoucie będziemy pracować i go modyfikować dla strony internetowe lublin na WordPress.

Zobacz inne części tutorialu o Gantry 5 dla Wordpress
WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
