Page Content to particle - cząstka która umieszczona w Layout frameworka - odpowiada za wyświetlanie wpisów Wordpress na stronie internetowej. W motywie Helium layout nie jest zbyt rozbudowany a lokalizacja Page Content moim zdaniem niezbyt dobra. Trzeba jednak pamiętać że to motyw darmowy a mimo to w porównaniu z wieloma motywami komercyjnymi jest bardziej złożony i ma większe możliwości rozbudowy.
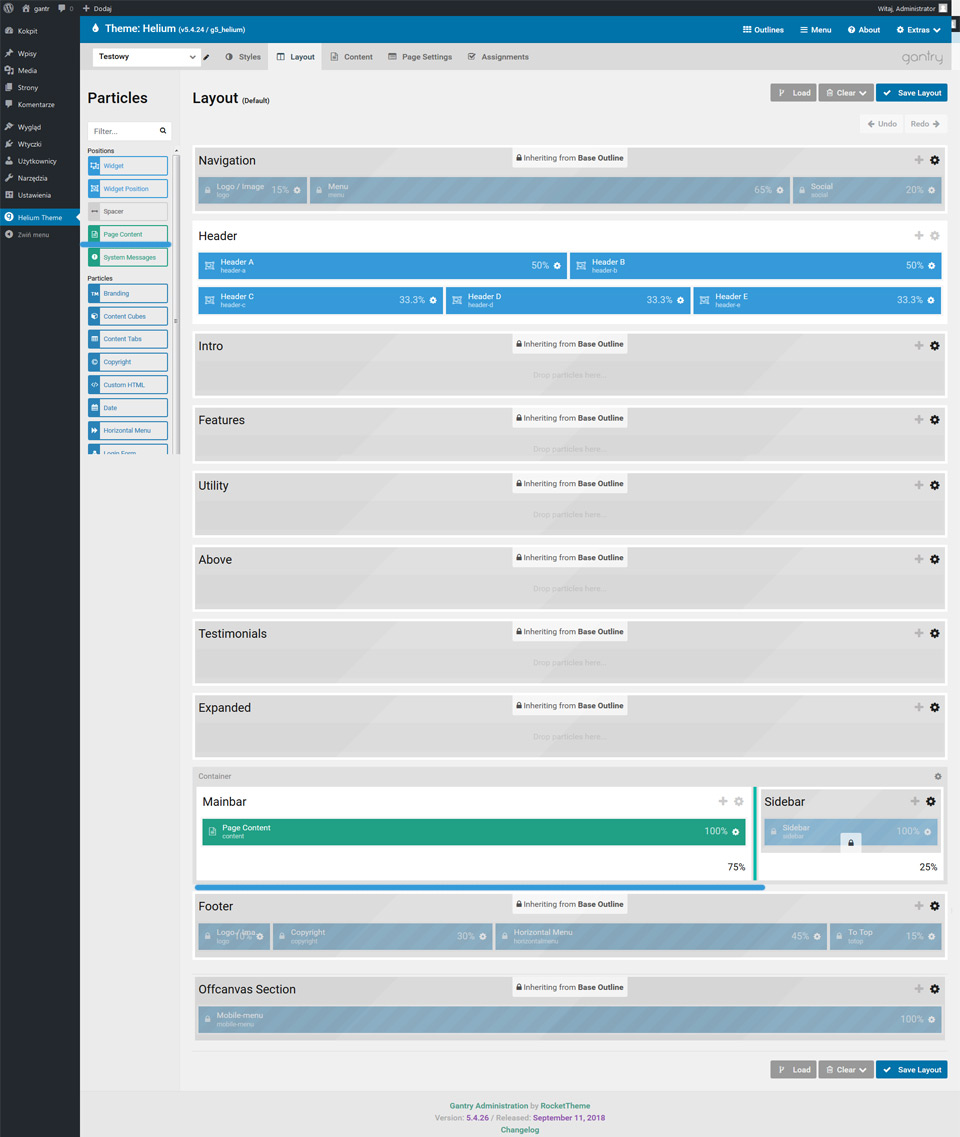
1. Loguję się do zaplecza WordPress i wybieram z menu bocznego Helium Theme - następnie przechodzę do zakładki Layout Outline Testowy nad którą pracowałem przy wcześniejszych tutorialach. Page Content do jedna z Particles - cząstek typu Positions. To oznacza że możemy ich używać ich tylko w Layout a nie jak inne Particles także tak jak standardowe Widgety Wordpressa.
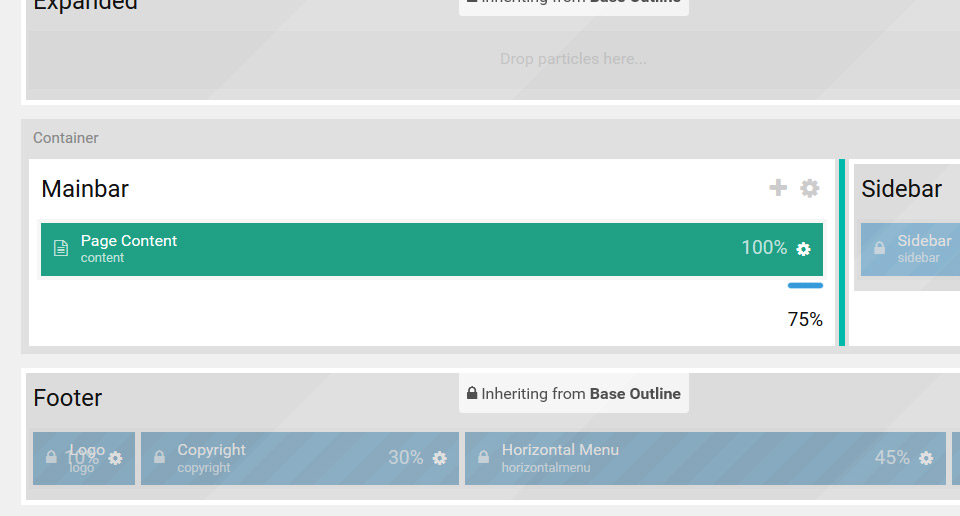
W layout motywu Page Content umieszczana jest domyślnie w sekcji Mainbar. Możemy oczywiście w łatwy sposób przeciągnąć Page Content do innej sekcji layout motywu Helium dla strony www Lublin na WordPress.

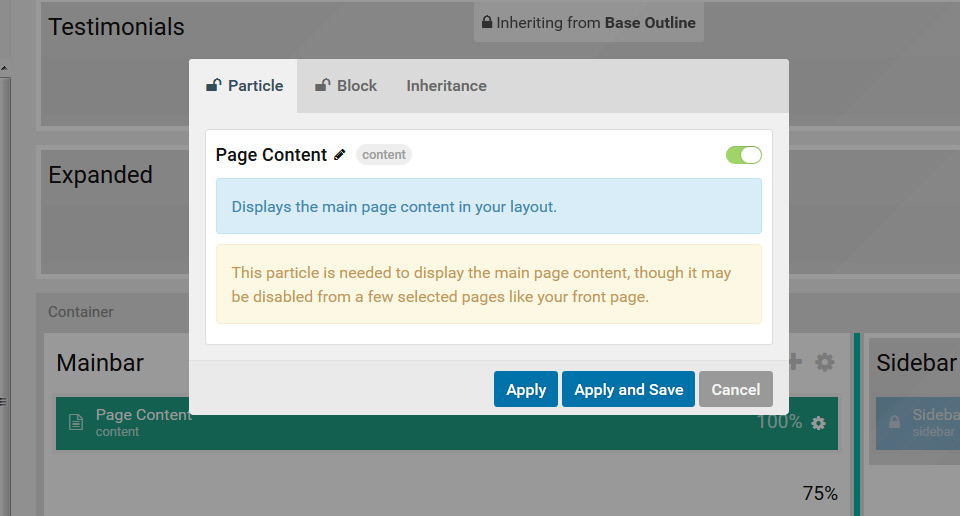
2. Particle - cząstki mają możliwość konfiguracji niektórych opcji z poziomu layout motywu. Klikając zębatkę z prawej strony cząstki mamy możliwość ustawienia kilku opcji.

3. Pojawia się pop-op w zakładce Particle mamy dwie informacje
- Wyświetla Page Content w Layoouy.
- Ta cząstka jest potrzebna do wyświetlenia zawartości strony głównej, ale może być wyłączona z kilku wybranych stron, takich jak strona główna.
Możemy nie używać Page Content jeśli zdecydujemy się budować strony www Puławy na WordPress na widgetach. Przy standardowych motywach WordPress które wyświetlają na stronie głównej blog lub stronę statyczną nie jest to możliwe i dla niektórych osób przyzwyczajonych do bardziej klasycznych rozwiązań było to dziwne i to zarówno w WordPress jak i w Joomla. Mamy jednak teraz czas PageBuilderów które to umożliwiają.

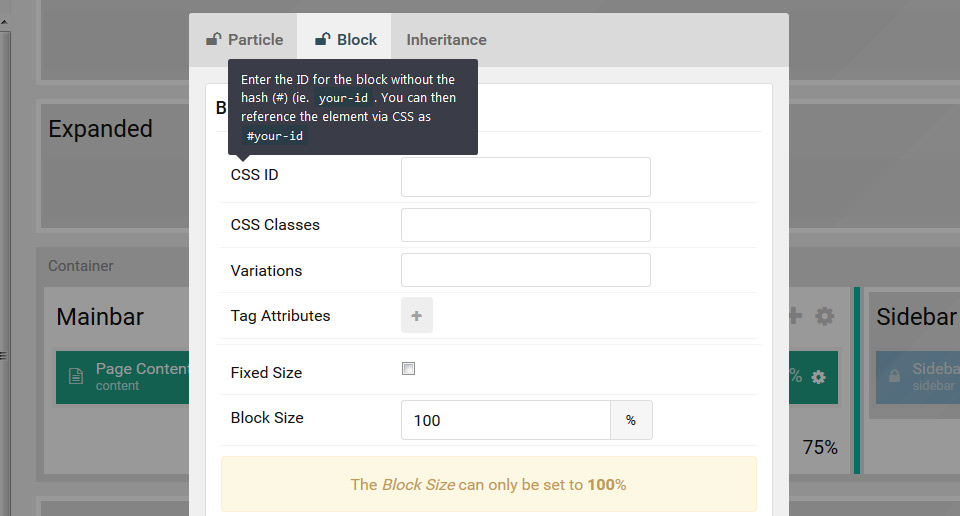
4. W kolejnej zakładce tego okna - Block możemy w kilku polach zdefiniować wartości umożliwiające nam dostosowanie wyglądu tego elementu w motywie.
- pole CSS ID - tu możemy wpisać własny id na zasadzie #your-id - które odwołuję się do pliku CSS gdzie możemy zdefiniować własne style
- pole CSS Classes - tu możemy wpisać nazwę stylu zarówno tego wbudowanego w motyw Gnatry 5 - trzeba poszukać w dokumentacji, odwołać się do stylu w pliku custom.scss - np utwrzonego lub zmodyfikowanego stylu - i ja to rozwiązanie preferuję

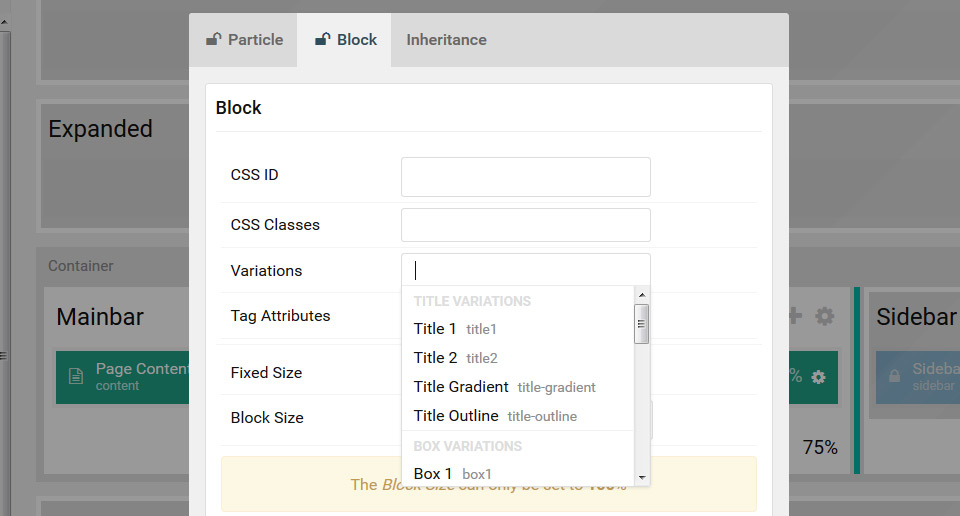
5. Pole Variations - zawiera zdefiniowane style motywu które są dostępne bez szukania w modyfikacji lub szukania przy pomocy narzędzi dla webmasterów wbudowanych w przeglądarki. Wystarczy umieścić kursor w tym polu żeby pojawiły się podstawowe opcje - w motywach komercyjnych dla Gantry 5 jest ich zdecydowania więcej.

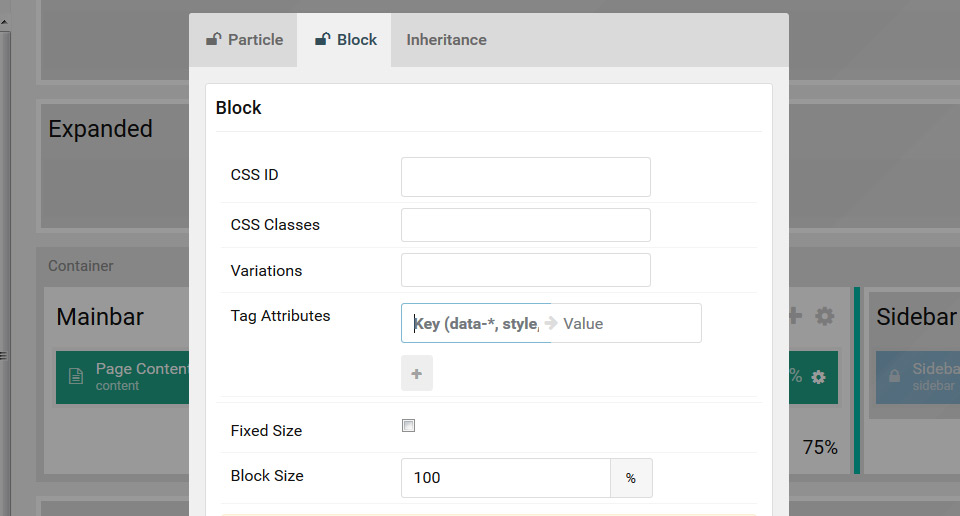
6. Pole Tag Attributes - możemy dodawać własne tagi klikając w ikonke plusa - spotkałem się z tym w szablonach ale raczej w sekcji header i sam tego nie stosuję więc nie mam doświadczenia.

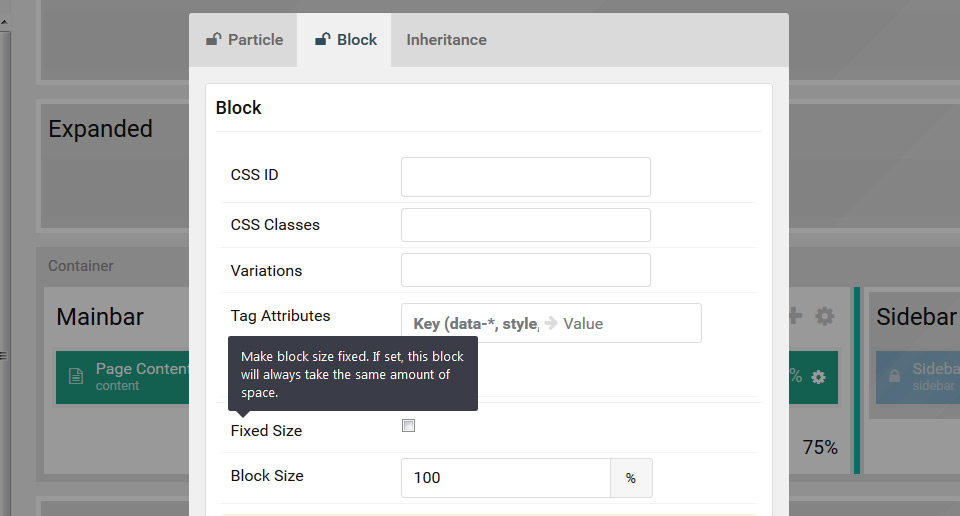
7. Pole Fixed Size - nie stosowałem do tej pory tej opcji i nie wiem czy chodzi o blokowanie wielkość cząstki w pionie czy poziomie.
ostanie pole
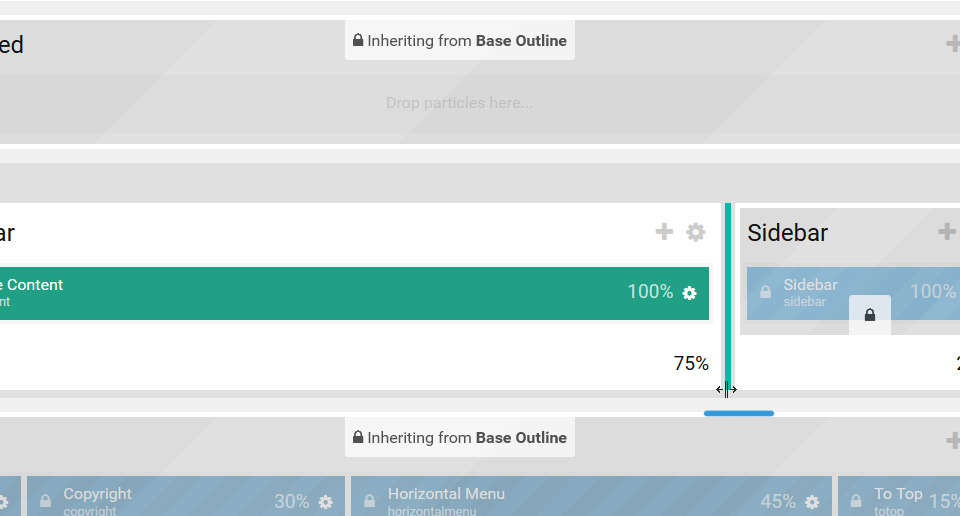
- Block Size pokazuję szerokość cząstki / particle w sekcji. W sekcji mainbar mamy trochę inną sytuację niż pozostałych sekcjach bo składa się ona z dwóch części Mainbar i Sidebar

8. Wielkości tych sekcji można dostosowywać za pomocą zielonej pionowej linii - przesuwając ją w lewo lub prawo - kursor zmienia wtedy swój wygląd

WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
