W WordPress mamy widżety - w Joomla moduły. Zarządzania modułami w Joomla w standardzie jest dużo łatwiejszej i przyjemniejsze niż w WordPress. Gantry 5 pozwala trochę zniwelować te różnice, ale nie do końca. W tym tutorialu pokaże jak dodawać pozycję widżetu do layotu strony www Lublin na WordPress i Gantry 5.
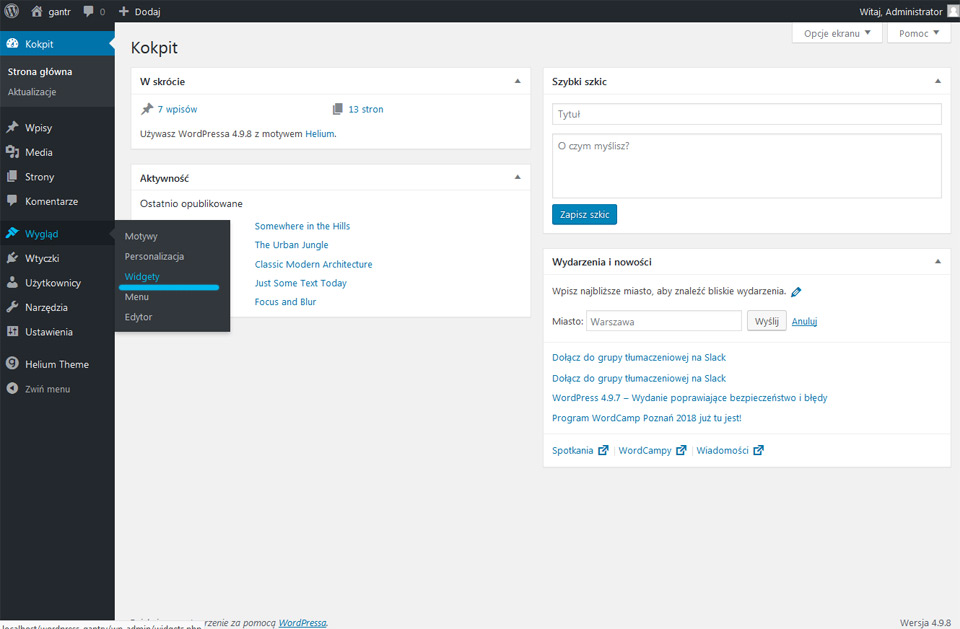
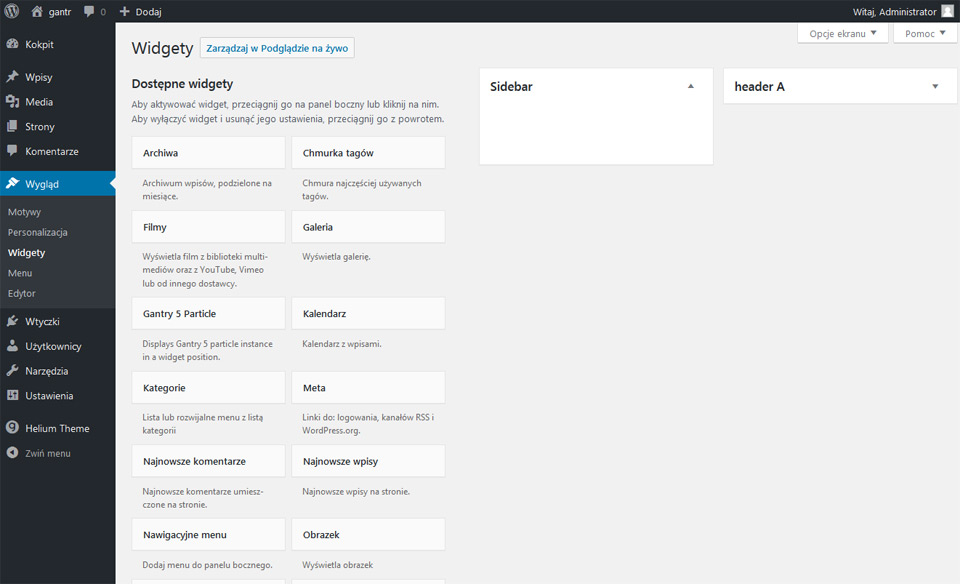
1. Dodawanie widżetu standardowo w WordPress wygląda tak. Logujemy się do Kokpitu i przechodzimy do zakładki Wygląd >>> Widgety

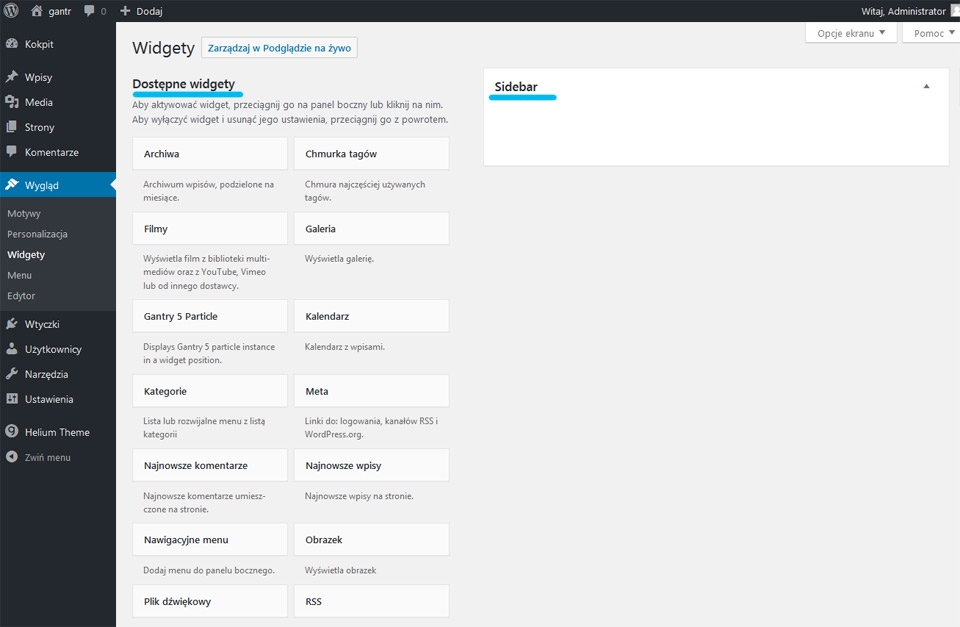
2. Mamy tu listę dostępnych widżetów i w tym momencie jedną pozycję "sidebar" w której możemy te widżety umieścić. Słabością tego rozwiązania jest brak możliwości przypisania widżetu do konkretnej pozycji menu. W Joomla jest to rozwiązane dużo lepiej - nawet przy bardzo złożonych projektach strony internetowe Lublin są przejrzyste.
Pozycje "Sidebar" jest jedyną do jakiej możemy przeciągnąć widżety. Dodajmy więc kolejną ...

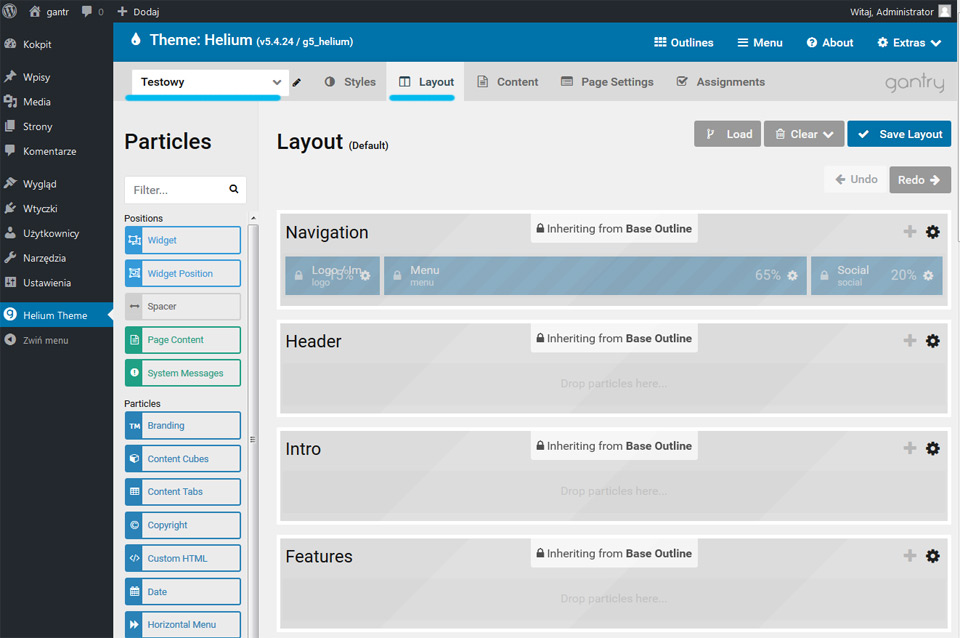
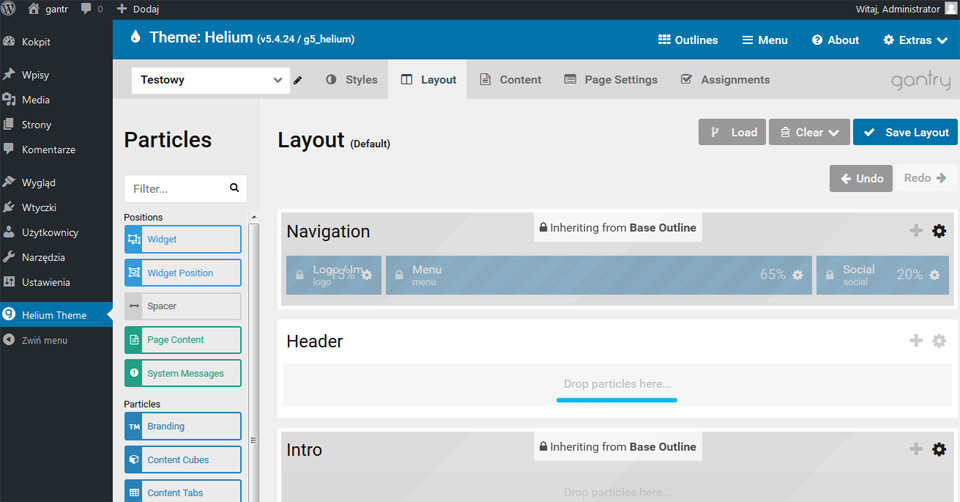
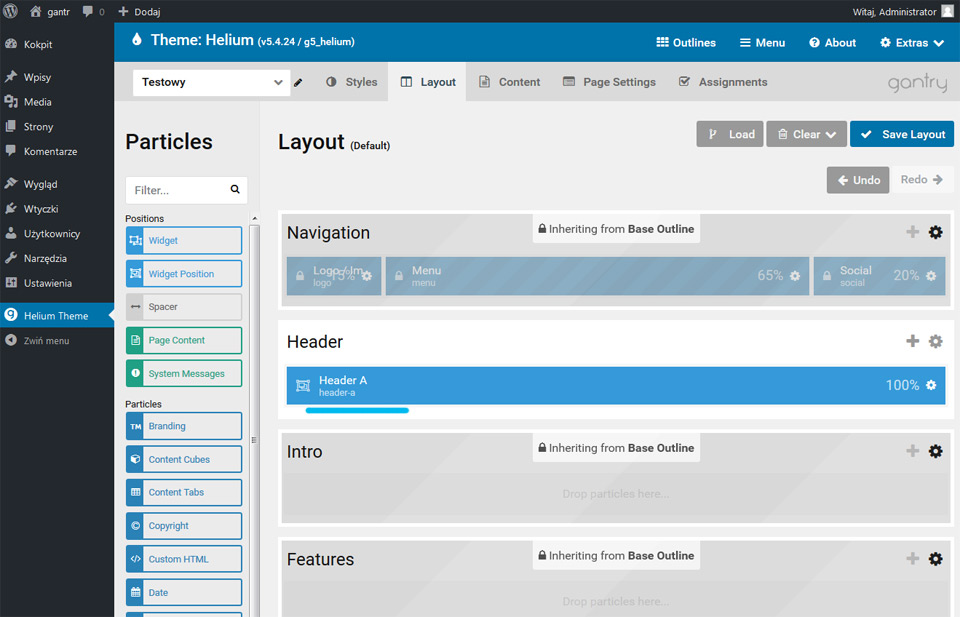
3. Przechodzimy do Helium Theme - i dalej do zakładki "Layouts"
Poprzednio stworzyłem na bazie "Base Outline" nowy Outline / layout - Testowy, Teraz dodam w nim nową pozycję widżetu w sekcji "Header"
UWAGA: bo zobaczyłem za późno w pozycji header w innym outline / layoucie jest banner który w tym motywie wchodzi pod menu więc jeśli planujecie pokaz slajdów to jest to dla niego właściwa pozycja. To jednak co zrobimy poniżej w niczemu nie zaszkodzi - możemy ten layout przypisać do pozycji menu w których bannera nie będzie. lub dodać banner w tej samej sekcji ale powyżej.

4. Jak widać sekcja "Header" dziedziczy ustawienia z "Base Outline" - tak jak i cały layout "Testowy". O funkcji Inherit - dziedziczenie pisałem we wcześniejszym tutorialu.
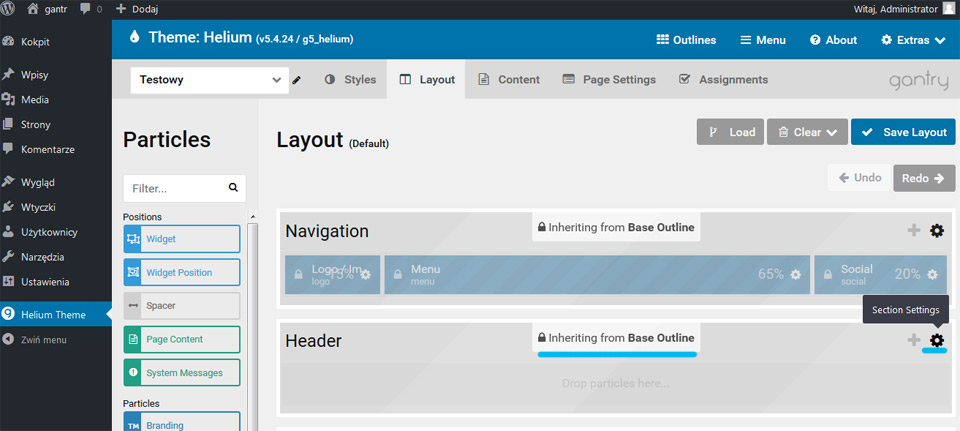
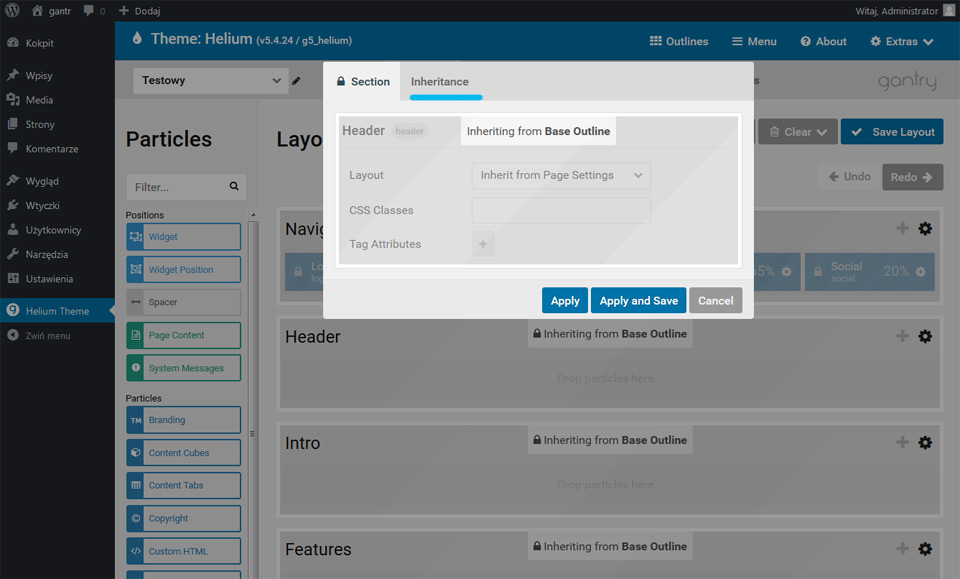
Żeby coś zmienić w sekcji "header"musimy ją usamodzielnić - klikamy ikonkę zębatki - Section Settings

5. Pojawia się pop-up z informacją że ta sekcja dziedziczy ustawienia z "Base Outline". Przejdźmy do zakładki Inheritance.

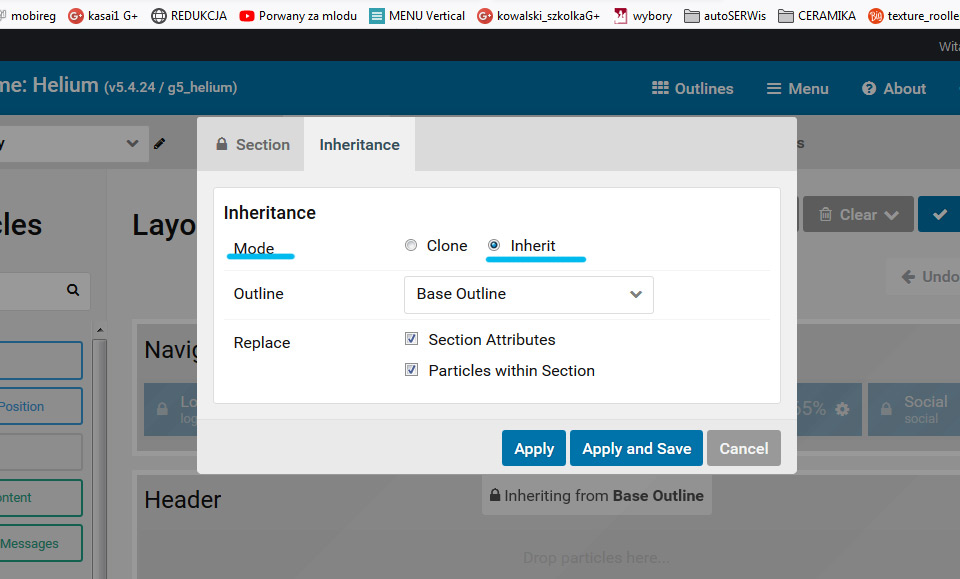
6. W zakładce Inheritance możemy zmienić źródło dziedziczenia ustawień - w tej chwili dziedziczy ta sekcja z "Base Outline" Ale po kolei
Mode - mamy 2 opcje
- Clone - pozwala sklonować ustawienia z wybranego Outline
- Inherit - dziedziczy ustawienia z wybranego Outline
Outline - tu wybieamy Outline / Layout z którego chcemy sklonować lub dziedziczyć ustawienia
Replace - tu możemy zdecydować co dziedziczmy / konujemy
Section Attributes - atrybuty - style sekcji, proporcje
Particle within Section - Particle / cząstki - widżety umieszczone w sekcji

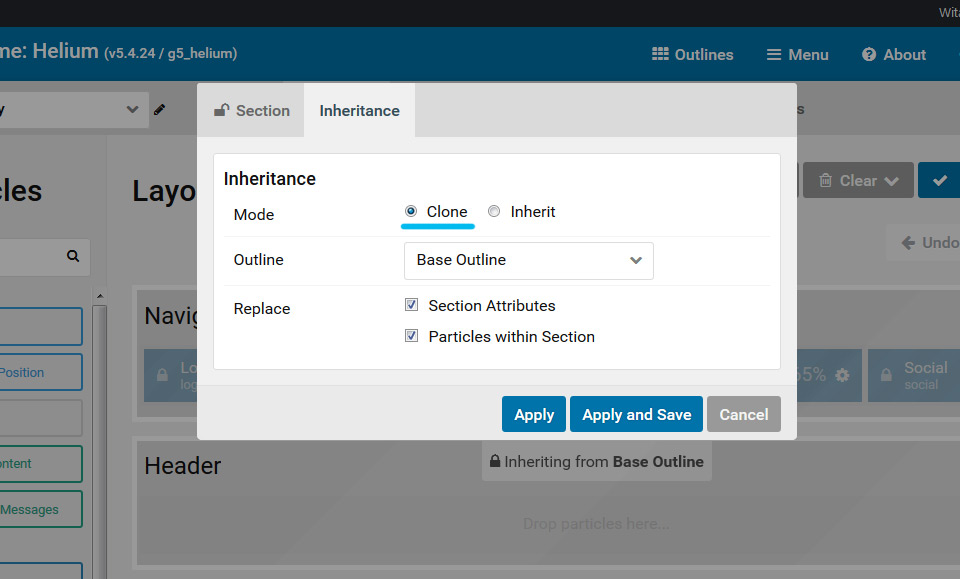
7. Ponieważ musimy usamodzielnić sekcję żeby coś w niej robić zaznaczamy opcję Clone i klikam button Apply and Save

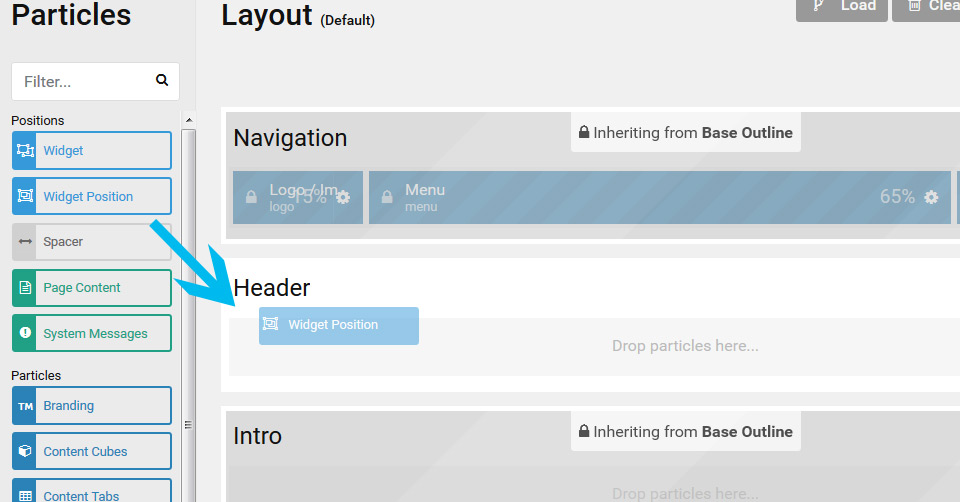
8. Sekcja "Header" została odblokowana i widzimy napisa "Drop particle here..." Możemy przeciągać particles do sekcji.

9. W Gantry 5 umieszczamy Particles / Cząstki w Layout na zasadzie przeciągania

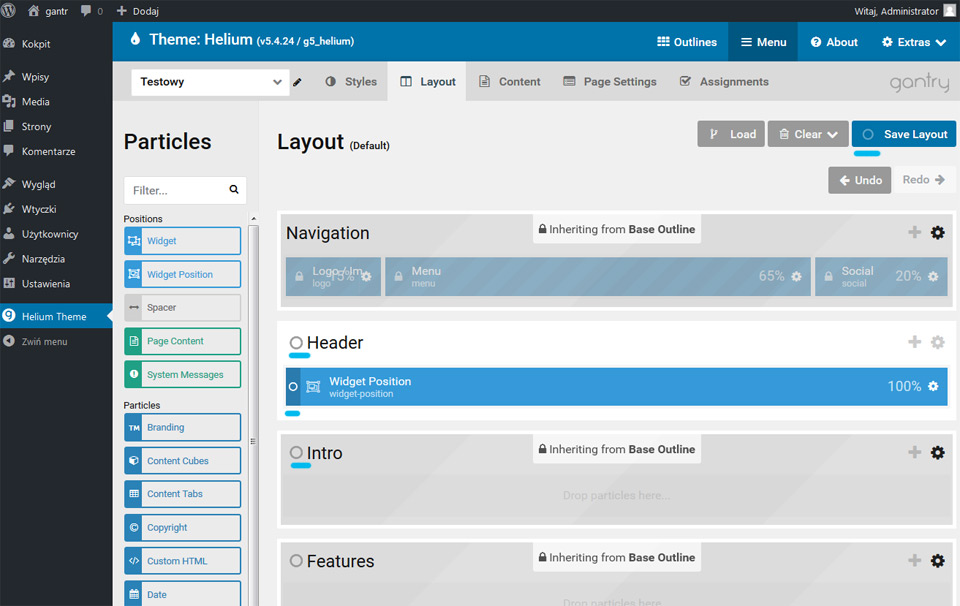
10. Particle - Widget Position przeciągnięta do sekcji Header - w kilku miejscach pulsują małe kółeczka przypominające że trzeba zapisać layout buttona "Save Layout" ale wcześniej musimy nadać tej particle / cząstce nazwę systemową. Klikamy w tym celu w małą zębatkę po prawej stronie cząstki - Widget Position

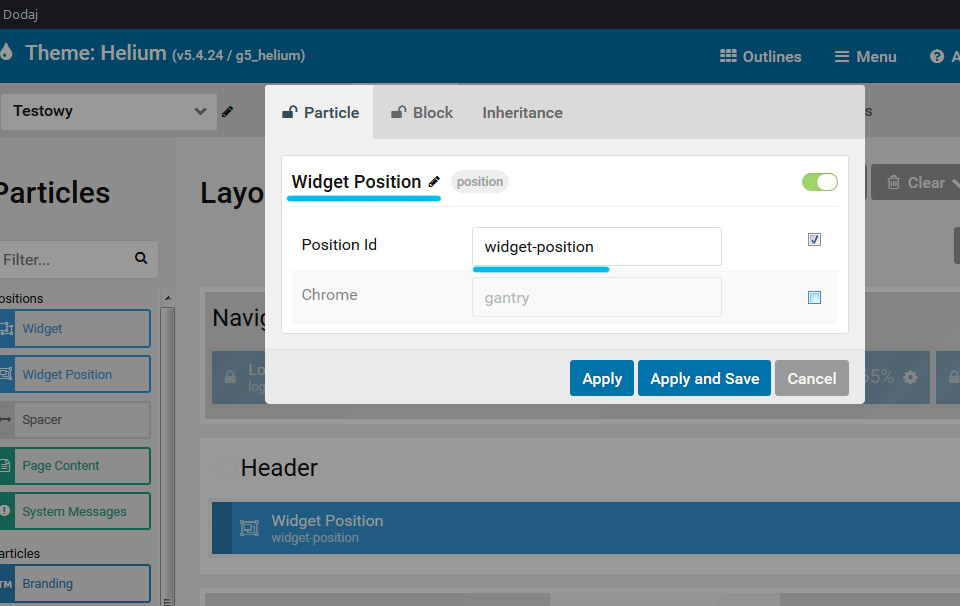
11. Pojawia się pop-up w którym musimy edytować
- nazwę pozycji
- Position Id
możemy wstawić tu co chcemy - ale ponieważ jesteśmy w sekcji header i firma która stworzyła ten framework tak sugeruje, a przede wszystkim dlatego żeby było intuicyjnie nazwy powinny zawierać nazwę sekcji w której jest ta parcticle / cząstka.

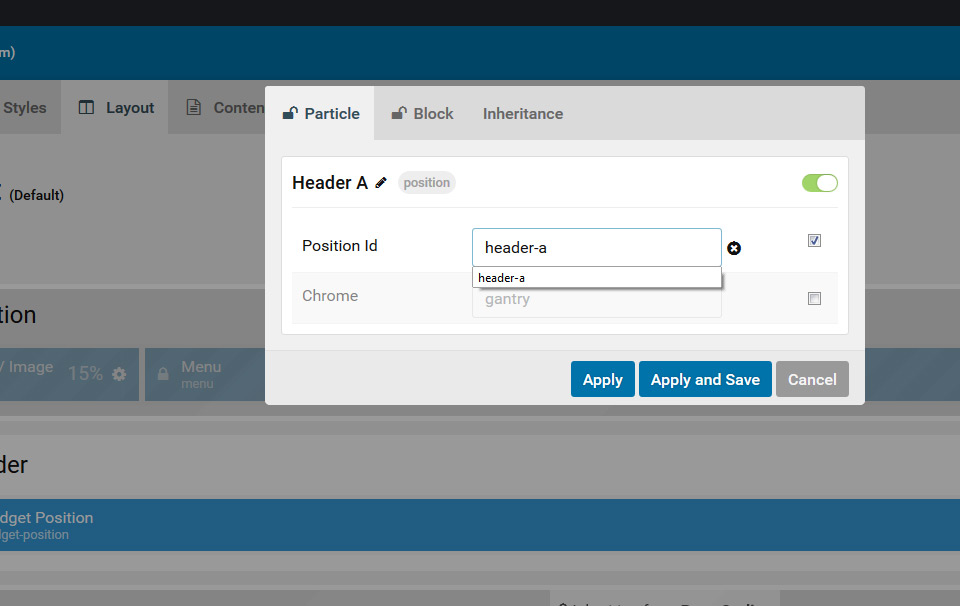
12. Tytuł wpisu edytujemy klikając na ikonkę pisaka. Wpisując nazwę Position Id - przekonacie się że framework podpowiada nazwę systemową. Klikam button "Apply and Save" żeby zapisać zmiany i zamknąć pop-up

13. Jak widać w sekcji Header mamy nową particle / cząstkę o nazwie Header A i Position Id - header-a

14. Przechodzę do Wygląd >>> Widgety - jak widać pojawiła się tu nowa pozycja dla widżetów - możemy tu dodawać - przeciągając je widżety systemowe WordPress dla strony www Lublin.
OK ale jesteśmy dopiero na początku zabawy z Layout Gantry 5 bo ma on bardzo duże możliwości a to nawet nie jest ABECadło

Zobacz inne części tutorialu o Gantry 5 dla Wordpress
WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
