Wiemy już jak dodawać pozycje widgetu do layout motywu, teraz pokaże jak można zmieniać ich szerokość. Domyślnie pozycje widgetu po przeciągnięciu do sekcji w layout automatycznie dzielą się row / linią w której się znalazły w równych częściach.
Jeśli jest to jedna pozycja widgetu zajmuje ona 100% miejsca, dwie pozycje po 50%, trzy pozycje po 33.3%, cztery pozycje po 25% całości. Możemy jednak to dowolnie kontrolować, dopasowując do swoich potrzeb.
Jeśli nie widziałeś wcześniejszego tutorialu to możesz nie zrozumieć co robię bo niektóre jego elementy które pojawiły się wcześniej nie będą tłumaczone tak dokładnie. Będę posługiwał się outline / laout "Testowy" który wcześniej przygotowałem w innym tutorialu.
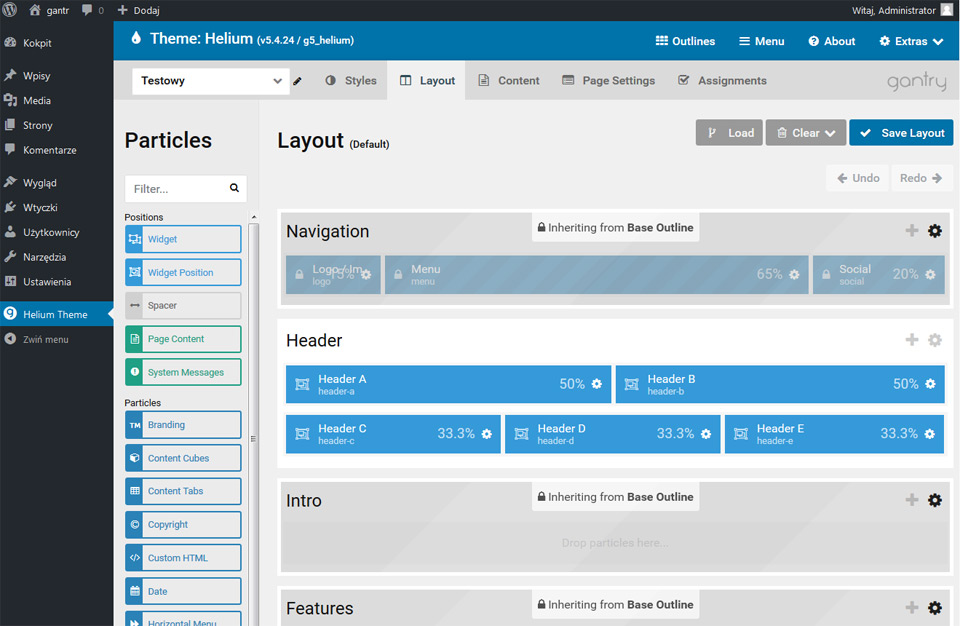
1. Logujemy się do zaplecza WordPress i przechodzimy do motywu Helium Theme >>> zakładka Layout >>> wybieram outline "Testowy". W sekcji header widzimy dwie row / linie. W pierszej mamy 2 pozycje widgetów zajmujące po 50% szerokości, w drugiej linii mamy 3 pozycje widgetów zajmujące po 33.3% szerokości secji Gantry 5 strony internetowe Lublin na WordPress.

Projektowanie strony www Lublin na WordPress
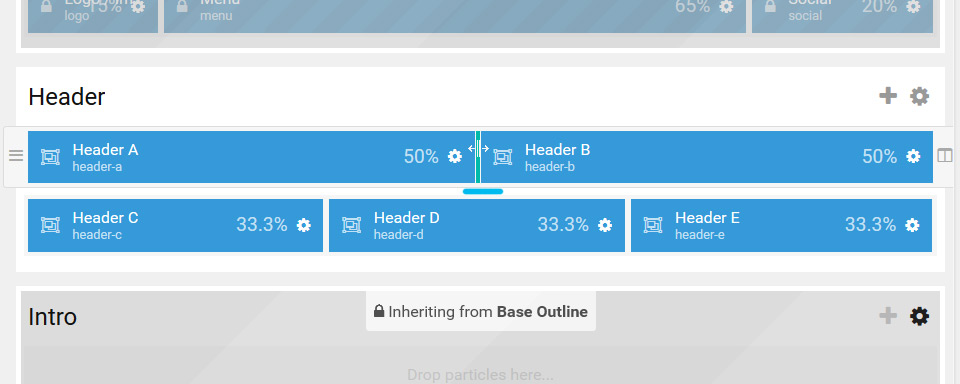
2. Zmiany szerokości pozycji widgetu możemy dokonać na dwa sposoby. Pierwszy to przeciąganie - ustawiamy kursor dokładnie między pozycjami widgetów - biała pionowa linia dzieląca je zmienia kolor na zielony. Zmienia się także kursor - na taki jak widać na screenie.

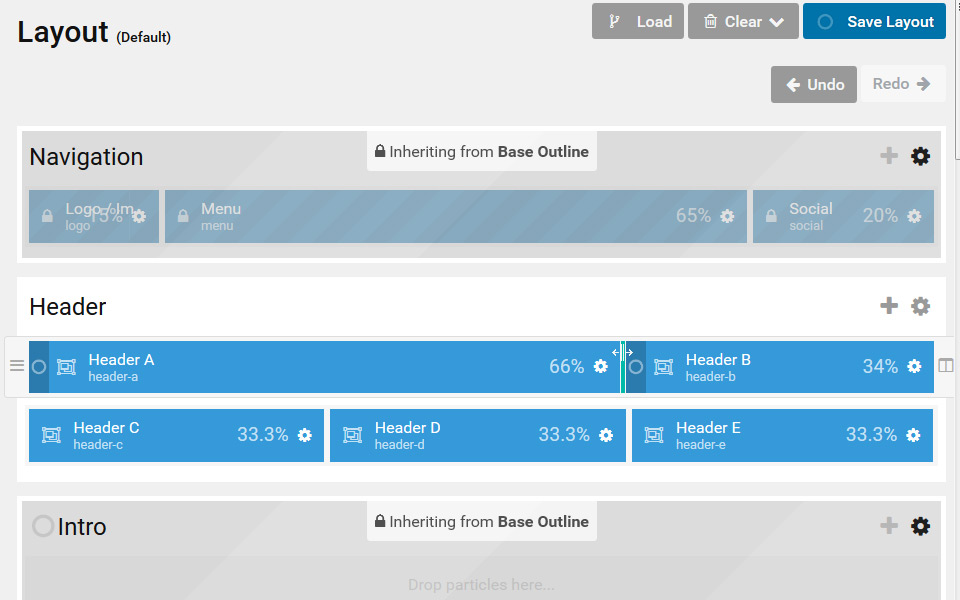
3. Teraz możemy przesuwając kursorem zmieniać proporcje particles / cząstek w tym wypadku są to pozycje widgetów dla strony www Puławy na WordPress. Zmiany zapisujemy klikając na górze button "Save layout". Jeśli chcemy cofnąć dokonane zmiany możemy użyć buttona "Undo"

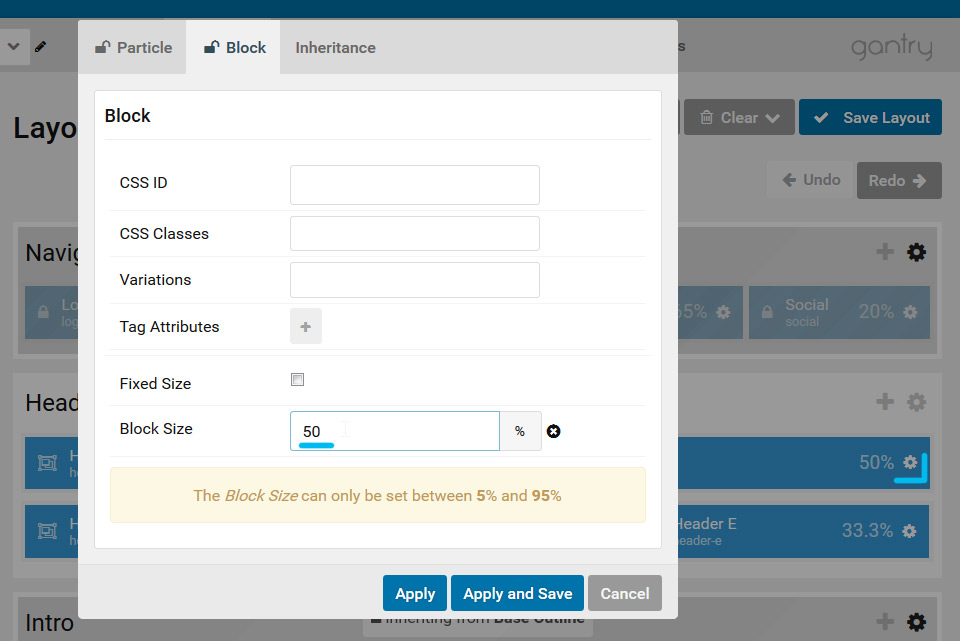
4. Drugi sposób zmiany szerokości particles / cząstek to kliknięcie na ikonkę zębatki przy wybranej particles / cząstce - w tym wypadku pozycji widgetu. Pojawia się wtedy pop-up. W zakładce "Block" w polu "Block Size" możemy numerycznie ustawić szerokość particles / cząstek w layout frameworka Gantry 5 dla strony www Puławy na WordPress.

Zobacz inne części tutorialu o Gantry 5 dla Wordpress
WordPress i framework Gantry 5 dla strony internetowe Lublin cz1
Zakładka styles framework Gantry 5 - WordPress dla strony internetowe Lublin cz2
Zakładka Layout framework Gantry 5 - WordPress dla strony www Lublin cz3
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz6
Dodawanie pozycji widżetu do layoutu we frameworku Gantry 5 dla WordPress - strony www Lublin cz7
Page Content - pozycja wpisów - w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz9
