gantry5
-
Framework Gantry 5 dla joomla - pozycja Full Width dla sekcji szablonu strony www Lublin.
Gantry 5 rozwija się ale ciągle w szablonach brak niektórych rozwiązań - np liczyłem że tworzenie w layout pozycji typu Full Width będzie bardzo proste, bez zabawy z kodem. W tej chwili sądząc po podpowiedziach moderatorów na forum RT takiej możliwości nie ma. Ale jest to i tak proste.
Tak dla wyjaśnienia w Gantry 4 w ostatnim roku przed Gantry 5 zaczęły pojawiać się sekcje które miały szerokość całego ekranu. Nie można było ich dzielić na części.
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.1 - zakładka style
Pojawienie się Gantry 5 sygnalizowane było przez zespół RocketTheme od dłuższego czasu. Początkowo nowa "suwnica" miała ukazać się pod koniec 2014 roku. Ostatecznie stało się to z kilku miesięcznym poślizgiem. Gantry 4 któe nadal ma się dobrze było dla mnie frameworkiem niemal doskonałym - czasem jednak pojawiały się niezrozumiałe ograniczenia. Coś co było możliwe w szablonach konkurencji w Gantry 4 nie dawało się prosto zrobić. Jednak ogromne możliwości dostosowania tego frameworka do potrzeb moich klientów sprawiają że nadal z niego korzystam. Jedyną wadą - czasem widoczną była jego powolność, ale akceptowalna.
Gantry 4 pojawiło się w momencie kiedy o stronach responsywnych nikt jeszcze nie słyszał - dlatego framework ten dawał jeszcze możliwość wyboru: strona responsywna lub klasyczny. Na Gantry 5 budujemy strony wyłącznie responsywne.
RocketTheme cały czas poszukuje nowych rozwiązań i stara się być liderem technologii. W tej chwili jeszcze wiele firm dostarcza szablony dla joomla gdzie króluje .css - RT poszło dalej, w Gantry 4 miesliśmy .less a w Gantry 5 - .scss
Nowe Gantry 5 jest bardzo rozbudowane dlatego powstanie ja jego temat kilka wpisów krótszych zamiast jednego wielkiego którego pewnie bym nie ukończył
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.2 - zakładka settings - strony www Lublin
Nowością w Gantry 5 są "Particle" - cząstki (?) - można powiedzieć że są to moduły o szczególnych właściwościach - przynajmniej te z pierwszej sekcji.
W tej zakładce możemy dokonać wstępnej konfiguracji "Particle" lub je wyłączyć . Ich wstępna konfiguracja nie ma znaczenia jeśli ich nie użyjemy.
Przykładowo - na dole znajduje się Particle "Google Analytics" - umieszczenie tu naszego kodu nic nie da jeśli nie umieścimy cząstki gdzieś na stronie. Akurat to specyficzny przykład bo tę cząstkę musimy umieścić w części "Atom" zakładki "Layout" - dodatkowo musi to być loyout przypisany do szablonu strony głównej naszej strony www Lublin żeby dane można było odczytać w panelu Google Analytics.
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.3 - zakładka Layout - strony www Lublin
Dziś o zakładce Layout - element który pozwala niemal dowolnie zaprojektować układ strony. W Gantry 4 mieliśmy siatkę dzieloną na 12 części gdzie mogliśmy w miarę dowolnie mini manipulować tworząc swoje kompozycje modułów. W każdym jednak poziomym układzie ograniczeni byliśmy tym 12 częściowym podziałem. Proporcje pozycji modułów mogły wyglądać np tak 6/4/2 lub 4/4/4 lub 3/3/3/3. I to było prawie wystarczające. Biorąc jeszcze pod uwagę podział w stronie responsywnej na więcej niż 4 części był trochę za duży.
Ok zajmijmy się Gantry 5 i nowym rozwiązaniem zakładki Layout
-
Framework Gantry 5 dla joomla - przegląd możliwości cz.4 - Menu strony www Lublin
Menu w Gantry 4 miało wiele wspaniałych cech i ale i braki. Od nowego frameworka i szablonów na nim opartych oczekiwałem że wszystkie fajne rozwiązania które ma w swoich szablonach konkurencja pojawią się także w szablonach RT.
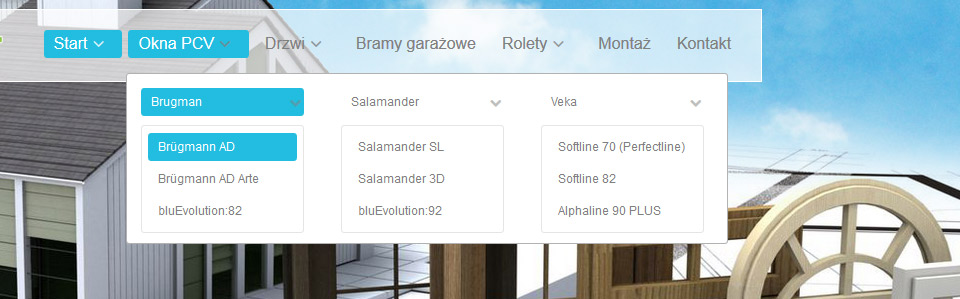
W tej chili mogę powiedzieć że zabrakło jednej funkcji które czasem jest przydatna - Group Child Items - czyli grupowania podległych pozycji menu. Na ilustracji poniżej widać tą funkcje.
Pozycje menu podległe pod "Brugman", "Salamander" i "Veka" zostały pod nimi zgrupowane. Nie ma kolejnych wysuwanych podmenu które tylko wprowadziłyby chaos. Tego brak w menu Gantry5 - w tej chwili.
-
Framework Helix 3 od Joomshaper cz.1
Dla mnie Joomshaper to 3 w kolejności po RocketTheme i Joomlart dostawca szablonów dla Joomla. Nigdy nie miałem okazji pracować na ich szablonach, ale moim zdaniem robią bardzo dobre wrażenie. Kiedyś już przymierzałem się do recenzji tego frameworka i nawet zainstalowałem szablon, ale ponieważ sam framework Helix 3 jest dość złożony i recenzja nie mogła byc pobieżna, dlatego czasu zabrakło.
Po pierwsze trzeba wziąć pod uwagę że szablon który będę recenzował jest darmowy, tak samo Page Builder występuje w wersji darmowej. Ponieważ pracuję na Gantry 5 wypadałoby żebym porównywał go także do darmowego szablonu - ale tu z kolei nie pracuję na takich. Jedyna moja styczność z darmowymi szablonami Gantry 5 pojawiła się kiedy je recenzowałem. -
Framework Helix 3 od Joomshaper cz.2 - zakładka Layout w szablonie Shaper
Druga część recenzji - przeglądu szablonu Shaper i frameworka Helix 3. W pierwszej zająłem się szablonem, jego zapleczem ale bez najbardziej rozbudowanej zakładki Layout. Layout umożliwia tworzenie pozycji modułów i tym samym zaprojektowanie układu strony www Lublin na Joomla. Zobaczmy jaka jest jego funkcjonalność.
-
Funkcja Inheriting we frameworku Gantry 5 dla WordPress cz4 - strony www Lublin
W Gantry 5 mamy zdefiniowanych - nawet w darmowym szablonie Helium - kilka wersji layoutu. Są one modyfikacjami layoutu bazowego którego lepiej nie modyfikować - ja przynajmniej tak robię. Do tworzenia kopii szablonu - layoutu służy zakładka "Outlines" zanim jednak stworzymy własny layout zapoznajmy się z funkcją Inheriting - dziedziczenie.
-
Gantry 5.3 - nowa funkcja Inherit - dziedziczenie cz2 - dziedziczenie atrybutów cząstki
W pierwszym wpisie na temat nowej funkji w Gantry 5.3 pokazałem jak stworzyć szablon zależny od oryginalnego z wykorzystaniem funkcji inherit - dziedziczenia. W wielu wypadkach przy budowie prostych stron o identycznym układzie elementów dla całej strony funkcji inherit - dziedziczenia nie musimy wykorzystywać. Przydaje się przy stronach wielojęzycznych lub ze zmiennych układem / layouts szablonu.
Szablony Gantry 5 są trochę nietypowe - oprócz pozycji modułów (np bottom-a, bottom-b, top-a) zawierają także cząstki-partcles, czyli specyficzne moduły które możemy używać bezpośrednio w Layouts umieszczając tak jak pozycje modułów, jak i w podobny sposób jak standardowe moduły. -
GRAV CMS od RocketTheme - nowy CMS do budowy strony internetowe Lublin
GRAV to FLAT CMS czyli System Zarządzania Treścią który nie wymaga bazy danych. GRAV to autorski CMS firmy RocketTheme.com producenta szablonów dla Joomla i Wordpress a także frameworka Gantry5.
Muszę powiedzieć że podchodzę z rezerwą do tego CMS - moja niechęć spowodowana jest tym że podczas dwuletnich prac nad tym rozwiązaniem RocketTheme zaniedbała rozwój szablonów dla Joomla i Wordpress'a.
Framwork Gantry 5 powstawał i rozwija się jako rozwiązanie multiplatformowe i było także częścią projektu GRAV. -
Home.pl vs Nazwa.pl dla strony www Lublin - bardzo subiektywnie
Od wielu lat uważam że strony internetowe powinny być urtrzymane na serwerach firm zapewniających wysokie standardy wynikające nie tylko z dobrych, nie sprawiających problemu serwerów ale także dobrego, działającego 24h na dobę BOK
Za najlepsze na polskim rynku uważam home.pl i nazwa.pl, gdyby jednak poczytać fora internetowe dla webmasterów, użytkowników joomla czy wordpressa to raczej znajdziemy tam antyfanów tych dwóch firm.
Wynika to m.in z naszej mentalności - chcemy jak najwięcej za jak najmniejszą kasę. Dlatego tak wielu tam fanów czwartej na rynku firmy - linuxpl.com
Llinuxpl.com do niedawna oferował małe konta w niskiej cenie. Te standardowe 50GB jakie oferuje nazwa.pl czy home.pl w tak dobrej cenie na linuxpl.com już nie są. -
Jak do GRAV CMS doinstalować szablon z Gantry5
Na stronie getgrav.org mamy możliwość pobrania CMS GRAV z panelem admina, szablonów "Themes" i Pluginów, ale jest też zakładka "Skeletons" w której znajdziemy strony z treściami demo. Nie trzeba więc zaczynać tak jak ja to zrobiłem, od czystej instalacji GRAV. W tej chwili mamy dostępne na getgrav.org 70 szablonów i 157 pluginów. Ruszył także klub GRAV na stronie RocketTheme.com
W tym tutorialu pokaże jak zainstalować szablon Helium z frameworkiem Gantry5.
-
Jak dodać firmę do map google w 2018 roku - google maps dla firm
Google cały czas doskonali i upraszcza swoje usługi, także mapy google ewoluują a sposób dodawania do nich firm zmienił się odkąd napisałem poprzedni poradni poradnik na tej stronie. Nie zmieniło się jedno - nadal warto mieć maila na gmail.com bo możemy nim zarządzać wszystkimi usługami z portfolio google czyli: mapami google, youtube, google?, analytics, search console, webmaster google, google adsense.
-
Jak dodać fotografie do galerii Simple Image Gallery - prosta galeria na stronie www na joomla 3
Simple Image Gallery to galeria fotografii którą dość często stosuję na stronach internetowych które projektuję - ma ona także swój komercyjny odpowiednik.
Ponieważ ten dział poświęcony jest szkoleniom dla moich klientów którzy będą dodawać fotografie do stron które wykonałem pominę tu proces instalacji i konfiguracji tego komponentu. To wszystko już zrobiłem projektując strony internetowe Lublin. -
Jak dodać nowy artykuł na stronie www Lublin na Joomla 4
Jeśli chcesz dodać nowy artykuł do strony www zaloguj się do zaplecza strony internetowej - najczęściej pod adres www.TwojaDomena.pl/administrator
-
Jak edytować artykuł na stronie www Lublin na Joomla 3
Tworząc strony internetowe na Joomla staram się żeby zarządzanie nimi było dla moich klientów w miarę przejrzyste. Dlatego m.in pod pozycje menu np. "O Firmie" podpinam artykuł a takiej samej nazwie czyli także "O Firmie". Wyjątek stanowią strony internetowe lublin których właściciele tworzą z moją pomocą teksty zoptymalizowane pod pozycjonowanie. Tam pozycję menu "O Firmie" podpinam pod artykuł o bardziej rozwiniętym tytule, często zawierająm frazy kluczowe np. "O Firmie - działalność budowlana na terenie Lublina".
Przyporządkowanie tytułów menu takich samych lub podobnych do tytułów artykułów pomogą osobie która zarządza stroną www łatwiej odnaleźć artykuł który chce edytować. -
Jak ostylować moduł w Gantry 5 - z poziomu modułu czy z poziomu szablonu w zakładce layouts naszej strony www na joomla
Każdy kto zaczyna wykonywać strony www Lublin na joomla staje przed problemem dostosowania wyglądu szablonu do wymagań klienta. Jednym z elementów tej pracy jest praca w kodzie i nadawanie poszczególnym elementom strony charakterystycznego i zgodnego z estetyką klienta wyglądu.
Możemy korzystać ze stylów CSS wbudowanych w szablon - jeśli takie są, a także dodatkowo je modyfikować i dodawać własne style css. -
Jak przesłać pliki na serwer za pomocą Total Commandera. Jak skonfigurować połączenie FTP na Total Commander.
Tworząc stronę internetową musimy przesłać ją na serwer na którym będzie ona widoczna i łatwo dostępna, podpięta pod naszą domenę internetową. Ja do tego celu używam Total Commnadera bo uważam że jest najlepszy, ale są użytkownicy którzy mają o nic całkiem odmienne zdanie i korzystają z innych klientów FTP. Mimo że Total Commander jest komercyjny to możliwe jest korzystanie z niego bez wykupywania licencji - po prostu twórca tego oprogramowania wyszedł chyba z założenia i tak każde zabezpieczenie można złamać więc udostępnia go w takiej formie że da się na nim pracować bez wykupionej licencji. A ta jest naprawdę tania - z tego co pamiętam kilka lat temu zapłaciłem 130zł i był to jeden z najtańszych programów jaki zakupiłem i do dziś korzystam bo kolejne aktualizacje są darmowe.
-
Jak uzyskać Google Maps ID dla mapy google dla strony www Lublin
Od jakiegoś czasu jeśli chcemy używać map google na stronach www jesteśmy zmuszeni pobrać ID dla mapy google. Jak to zrobić pokazywałem na początku poprzedniego roku, ale usługi google cały czas ewoluują i dotychczasowa dość skomplikowana procedura została maksymalnie uproszczona. Wizualnie też wygląda bardziej przyjaźnie.
Wszystkie usługi google - youtube, analytics, search console, google plus - zarządzane są za pomocą maila na gmail.com. W tej chwili nawet jeśli tylko muszę zarejestrować firmę w mapach google - wymagam aby klient samodzielnie założył takiego maila tylko do zarządzania usługami na potrzeby firmowej strony www. -
Jak zabezpieczyć Joomla 3.x przed włamaniem - RS Firewall cz.1
Przez wiele lat czytałem o problemach dotyczących nieautoryzowanych ingerencji w strony internetowe na joomla - czyli włamań - jakie spotykały użytkowników tego CMS'a. Mnie to omijało. Pierwsze ataki jakich doświadczyłem w grudniu 2015 roku zdarzyły się w momencie kiedy byłem w miarę doświadczonym użytkownikiem Joomla. Moje strony nie były na bieżąco aktualizowane robiłem jednak regularne kopie Akeeba Backup. To pozwoliło na zmniejszenie strat.
Joomla i Wordpress są powszechnie używane, dobrze znane. Ta popularność wiąże się także z tym że często stanowią cel ataków. Hakerzy znajdują w nich luki nie dlatego że to CMS'y gorsze od tych napisanych przez agencje reklamowe i często określanych jako bezpieczne.
Joomla jest na bieżąca aktualizowana i poprawiana - tego nie można powiedzieć o większości CMS'ów agencji reklamowych. Są to rozwiązania niszowe, nie poprawiane, ale także nie często spotykane. Dlatego haker nie ma powodu nauczyć się
włamywać na taki CMS. Nie opłaca się. Trzeba mieć także świadomość że wybierając CMS który rozwija agencja reklamowa jesteśmy na nią skazani przez cały czas.
Strona 2 z 6
Strony Responsywne

Responsive Web Design to nowy sposób projektowania stron www - strona internetowa dopasowuje się do wielkości ekranu urządzenia na którym jest wyświetlana.
Strony internetowe

Joomla to zaawansowany CMS - system zarządzania treścią dzięki któremu będziesz mógł sprawnie administrować swoją stroną, dodawać i edytować artykuły i grafiki
Jak pracuję

Czyli co powinieneś wiedzieć zanim się spotkamy. Etapy powstawania projektu strony www. Co możesz przygotować żeby Twoja strona internetowa powstała szybciej

